树莓派 + Home Assistant + HomeKit 从零开始打造个人智能家居系统 篇五:平面图(Floorplan)
通过本篇教程,你将获得 Home Assistant 的另一种交互方式:平面图(Floorplan),并跟随示例创建属于你独一无二的个人家庭控制界面。
如果说 Home Assistant 复杂难搞,那么就在于它的配置过程实在没有什么用户体验可言,任何一个细节,从功能到展示、从设备到服务都需要你自己去安排;而如果说 Home Assistant 为何吸引人,那么也在于它的拥有无限的可能,你能够构建出只属于你的 Style。本系列前期的文章,主要为了引领大家入门,对 Home Assistant 的整个配置过程有一个了解,在此基础上,通过官网、论坛的补充,慢慢打造你的个人智能家居系统。从本篇开始,我会试着分享一些更个性化的设置,一些额外的实验性的功能。
一、效果展示
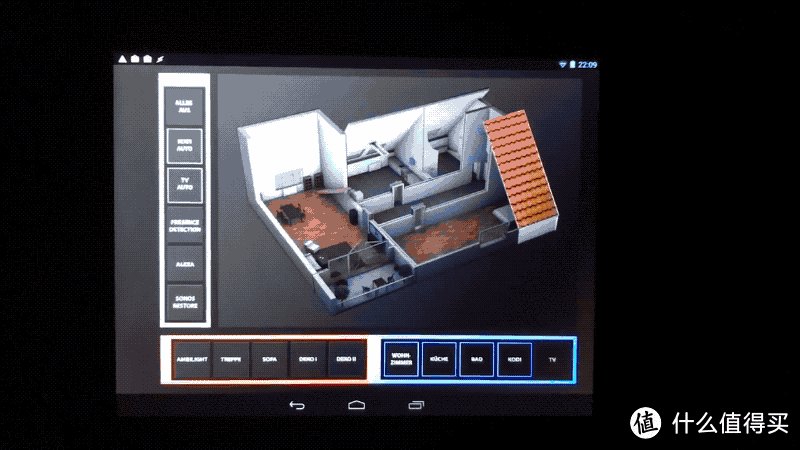
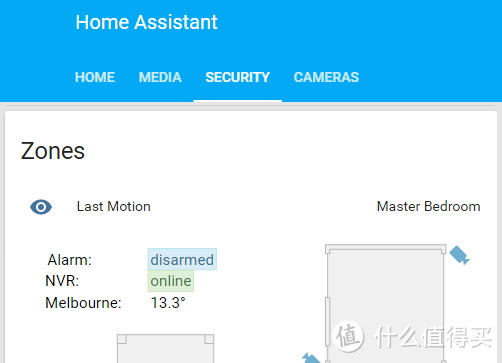
Floorplan for Home Assistant 使用系统的前端功能,以一个更直观“家庭平面图”作为交互界面。在 Home Assistant 的 Web 页面控制的所有设备、服务、场景,都可以在平面图中显示并控制。
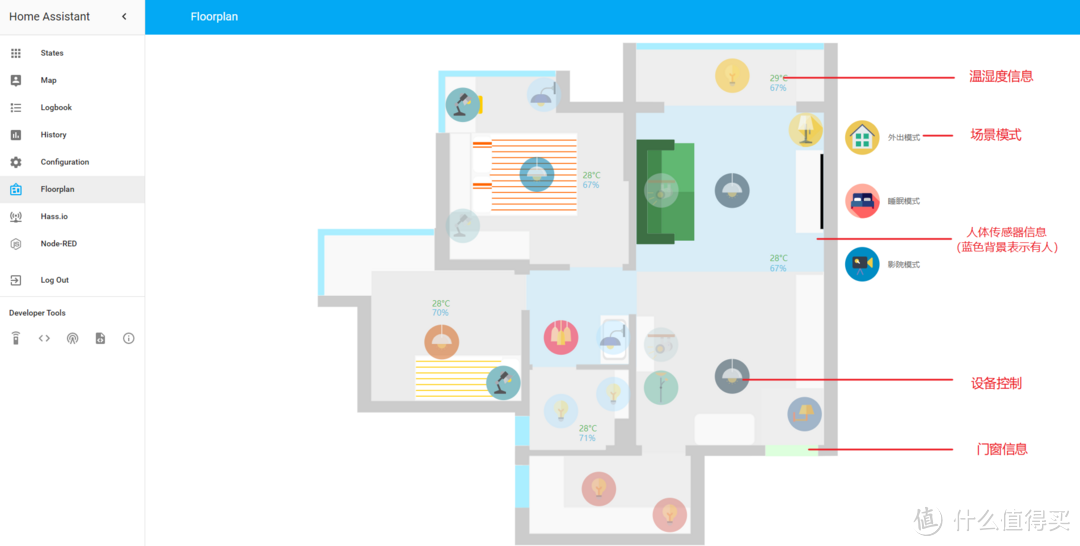
 ▲Floorplan for Home Assistant 1
▲Floorplan for Home Assistant 1
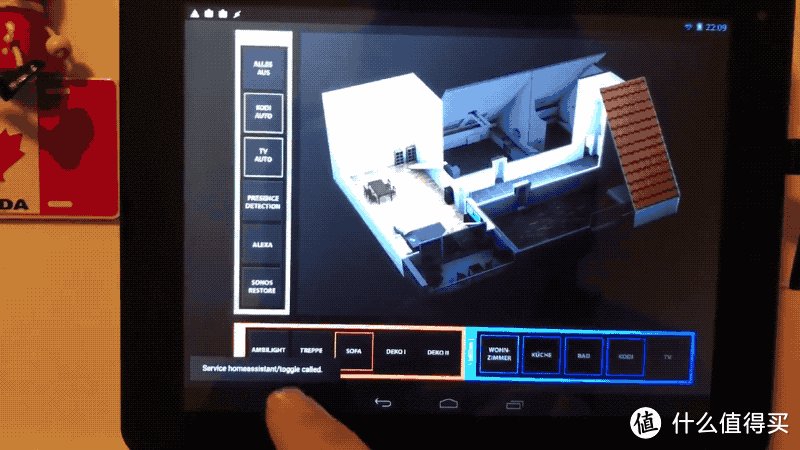
 ▲Floorplan for Home Assistant 2
▲Floorplan for Home Assistant 2
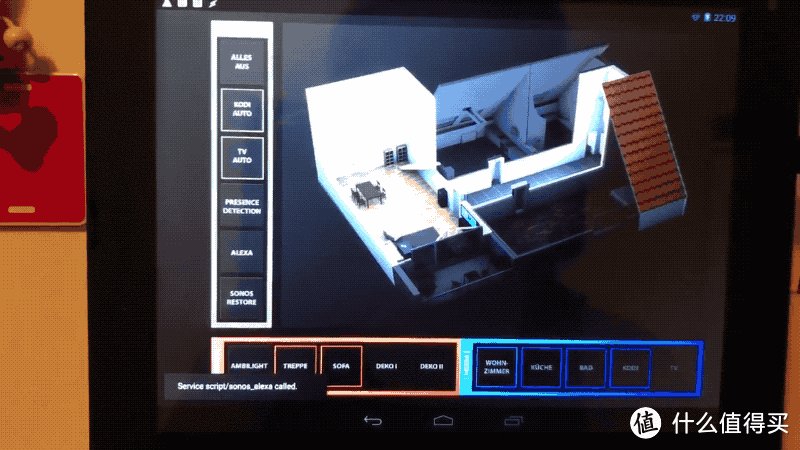
 ▲Floorplan for Home Assistant 3
▲Floorplan for Home Assistant 3
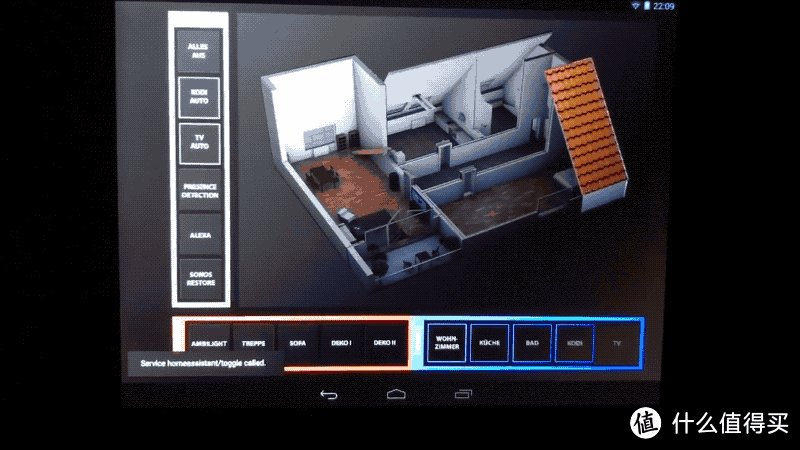
 ▲Floorplan for Home Assistant 4
▲Floorplan for Home Assistant 4
二、基础准备
实现原理
Home Assistant 提供的前端功能。由于 Home Assistant 本身使用 Web 页面控制,理论上你可以以任意的 Web 图形化形式展示并控制整个系统。而在平面图(Floorplan)中,通过使自定义的 ha-floorplan.html 页面文件配合SVG 格式图片 floorplan.svg,可以将图片中的可视化设备赋予系统设备的实例 ID(Entity ID),达到关联控制的目的。
3D 的显示效果很棒,可是由于下面几个原因我最终仍选择了 2D 视图模式:
- 角度固定导致设备显示问题。
- 灯具的显示控制问题。
- SVG 实现形式的局限(不支持三维物体的描述,如效果展示2,大部分仍采用了菜单的形式来控制设备)。
SVG:可缩放矢量图形(Scalable Vector Graphics)是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。
使用工具
SVG 编辑软件:Inkscape,免费、开源的矢量图形编辑器,提供了大量绘图和对象操作工具,不仅能导入导出SVG,还支持AI、EPS、PSD和PNG。
三、安装项目
复制文档
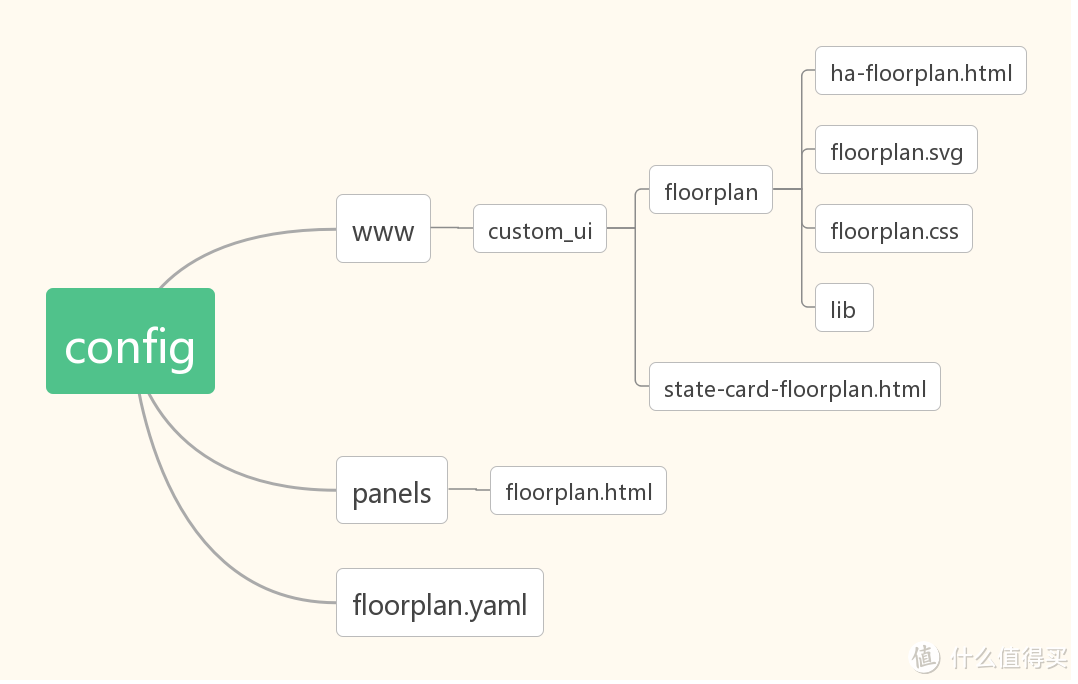
在项目文档(或百度网盘 提取密码:rt2n)中下载最新的相关文件,复制到你的 config 目录下,结构如下:
主要需要修改的文件:
floorplan.yaml:设备配置文件
floorplan.svg:平面图图片文件
floorplan.css:显示效果样式文件
显示方式
平面图(Floorplan)在 Home Assistant 中有两种显示方式:
侧边栏
在 configuration.yaml 添加如下配置:
panel_custom:
- name: floorplan
sidebar_title: Floorplan
sidebar_icon: mdi:bulletin-board
url_path: floorplan
config: !include floorplan.yaml
状态卡片
在 configuration.yaml 添加如下配置:
# 虚拟了一个实例来表示平面图,实例类型任意。
homeassistant:
customize:
binary_sensor.floorplan:
custom_ui_state_card: floorplan
config: !include floorplan.yaml
binary_sensor:
- platform: mqtt
state_topic: dummy/floorplan/sensor
name: Floorplan
group:
zones:
name: Zones
entities:
- binary_sensor.floorplan
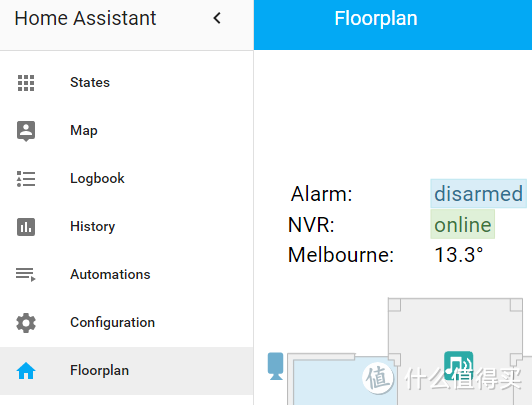
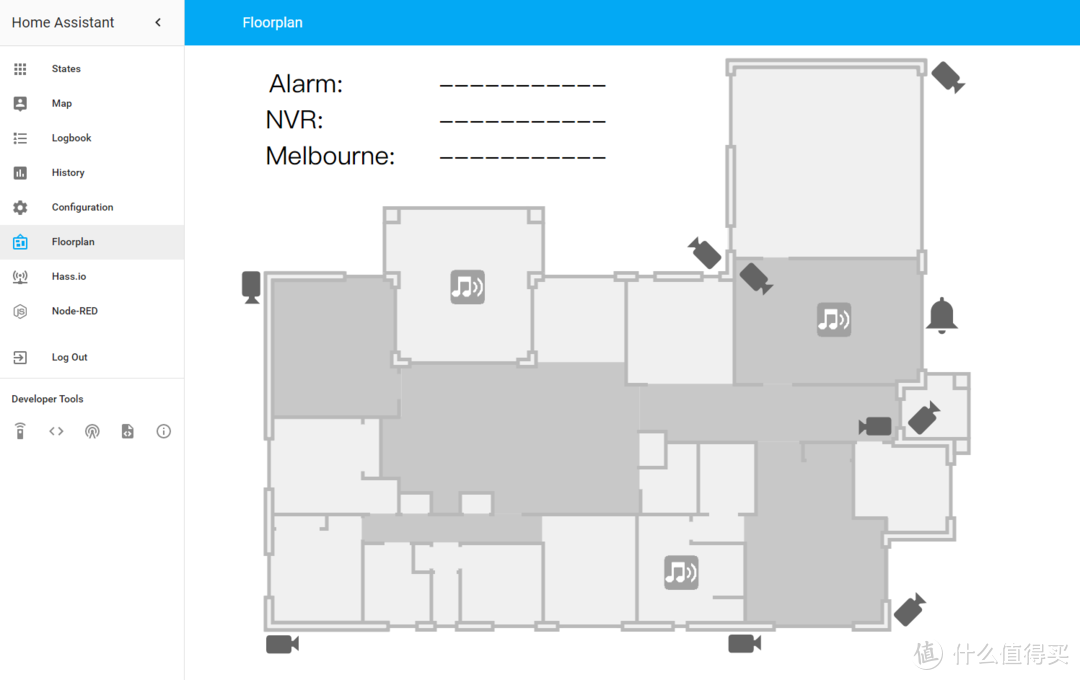
以任意方式配置之后重启 Home Assistant 服务,在 Floorplan 面板中你应该能看见如下界面:
官方文档提供了默认的配置文件与 SVG 平面图文件,由于没有跟你的系统关联,无法进行任何操作,下面让我们先将你的设备加入 floorplan.yaml 文件中。
四、添加设备
目前仅支持传感器(Sensor)、开关(Switch)、灯具(Light)、报警面板(Alarm Panel)、二进制传感器(Binary Sensors)、摄像头(Camera)、媒体播放器(Media Player),将你的设备的实例 ID(Entity ID) 添加到 floorplan.yaml 文件相应位置(仅以部分设备为例,详情参照下载文档):
name: Demo Floorplan
image: /local/custom_ui/floorplan/floorplan.svg
stylesheet: /local/custom_ui/floorplan/floorplan.css
# 可选项
warnings: # 开启错误提示,可以在Web页面查看
# pan_zoom: # 缩放
# hide_app_toolbar: # 隐藏 Toolbar
# date_format: DD-MMM-YYYY # 自定义日期格式
last_motion_entity: sensor.template_last_motion # 最后动作设备
last_motion_class: last-motion
groups:
- name: Sensors #传感器 名称自定 可以有多组
entities:
- sensor.dark_sky_temperature # 温度传感器 在此处添加你的设备 ID
# 文字显示模板,在我的文档中定义了两类,分别带有温湿度单位的,可自行参考
text_template: '${entity.state ? Math.ceil(entity.state) : "undefined"}'
# 显示模板 调用不同的 CSS 信息
class_template: '
var temp = parseFloat(entity.state.replace("°", ""));
if (temp < 10)
return "temp-low"; # 在 CSS 文件中的 .temp-low 类下修改相关显示属性
else if (temp < 30)
return "temp-medium";
else
return "temp-high";
'
- name: Lights
entities:
- light.hallway
- light.living_room
- light.patio
- group.kitchen_lights
- group.living_room_lights
states: # 状态 以及相应调用的 CSS 信息
- state: 'on'
class: 'light-on'
- state: 'off'
class: 'light-off'
action: #执行动作
domain: homeassistant
service: toggle
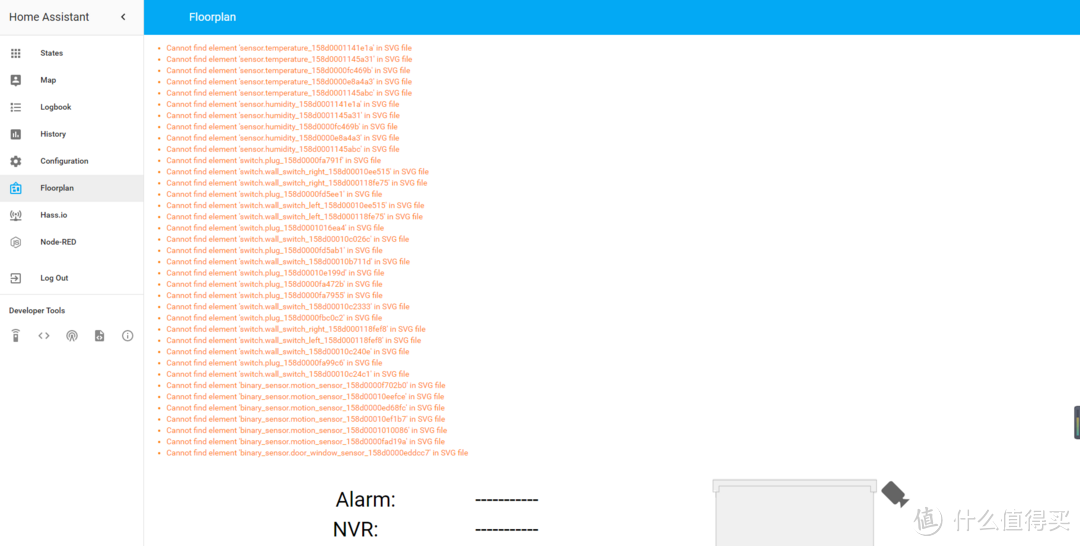
配置完成后,需要重启 Home Assistant 服务,如果你开启了配置文件中的“ warnings ”错误提示,刷新浏览器,你将会看到类似上图的信息,提示我们在 SVG 文件中没有找到相应的设备,下面我们将绘制属于你的平面图并将设备与图形关联起来。
五、平面图绘制
平面图一般是在你的户型图基础上进行修改与添加相关设备显示,通过 floorplan.svg 文件展示出来。
获取你的户型图
如果你拥有自己的户型图源文件,你可以直接导入到 Inkscape 中进行修改。如果你没有的话,推荐以下两种方式简单的获取你的户型图:
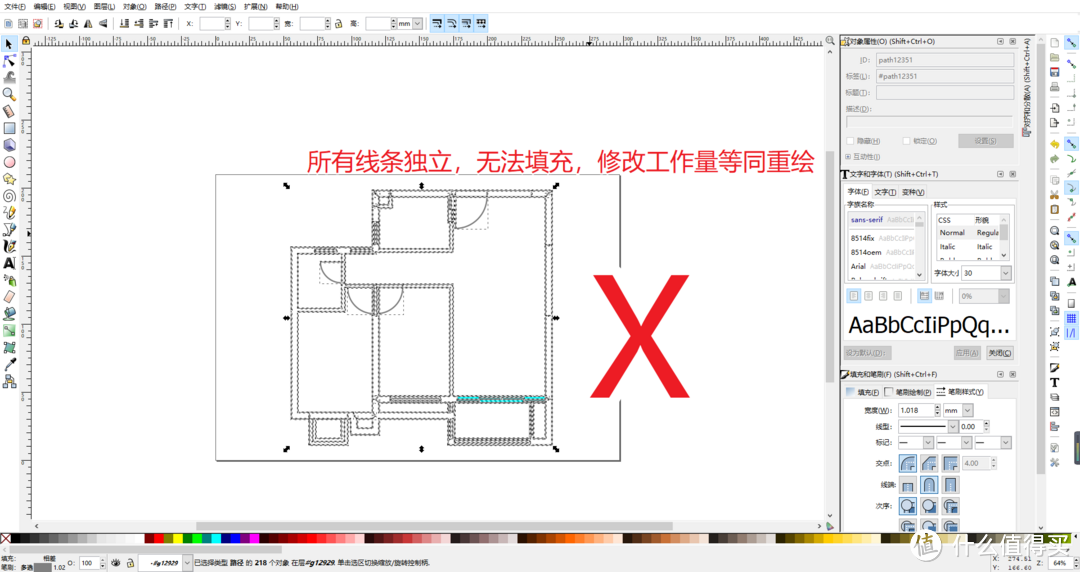
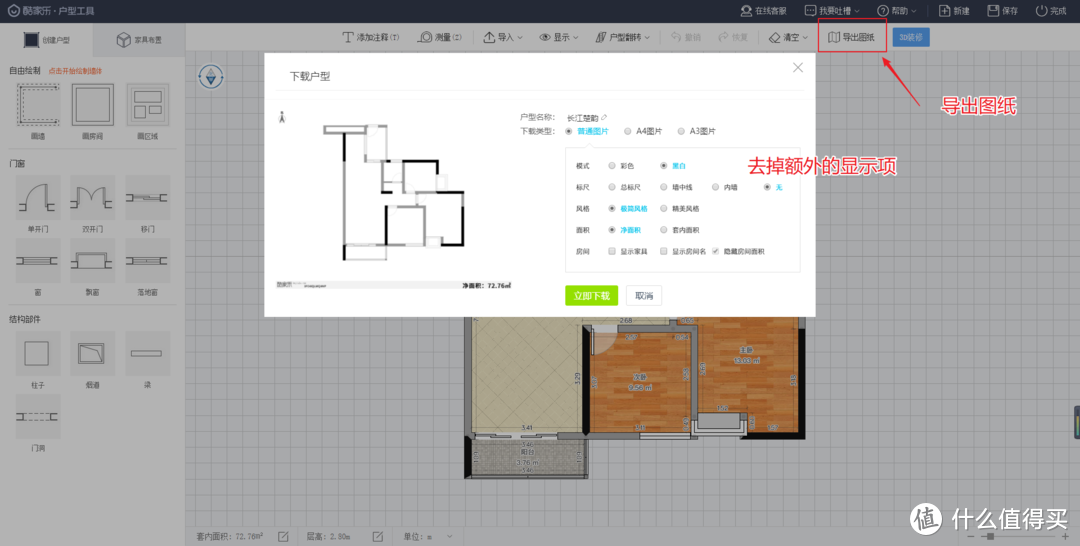
Inkscape 支持 CAD 文件导入,但是会产生很多杂项,线条也是独立的,不方便后期修改,经过测试仍推荐重绘个人平面图。如果你不需要后期美化,可以在酷家乐下载你的户型图 CAD 文件,并通过在线DXF转SVG直接获得的你的户型图 SVG 文件。
酷家乐:在线制作户型图。开始设计后直接搜索你的户型图,找到后直接导出最简户型。
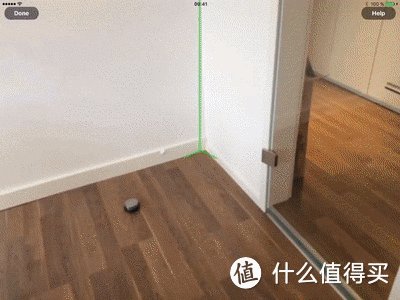
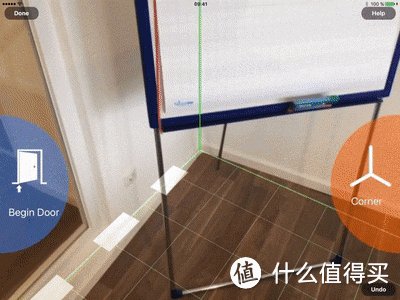
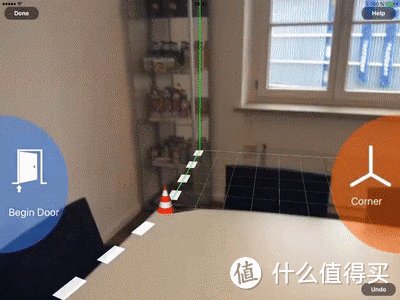
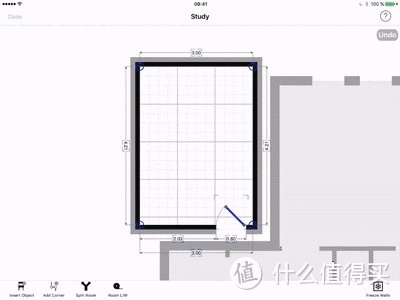
magicplan:使用拍摄与增强现实功能创建个人户型图。如果线上没有你的户型图,你可以使用 magicplan 自行制作。需要注意的是 magicplan 导出功能需要收费,这里我们仅使用制成后的截图来供我们参考制作所需的平面图。
户型图 SVG 文件的绘制
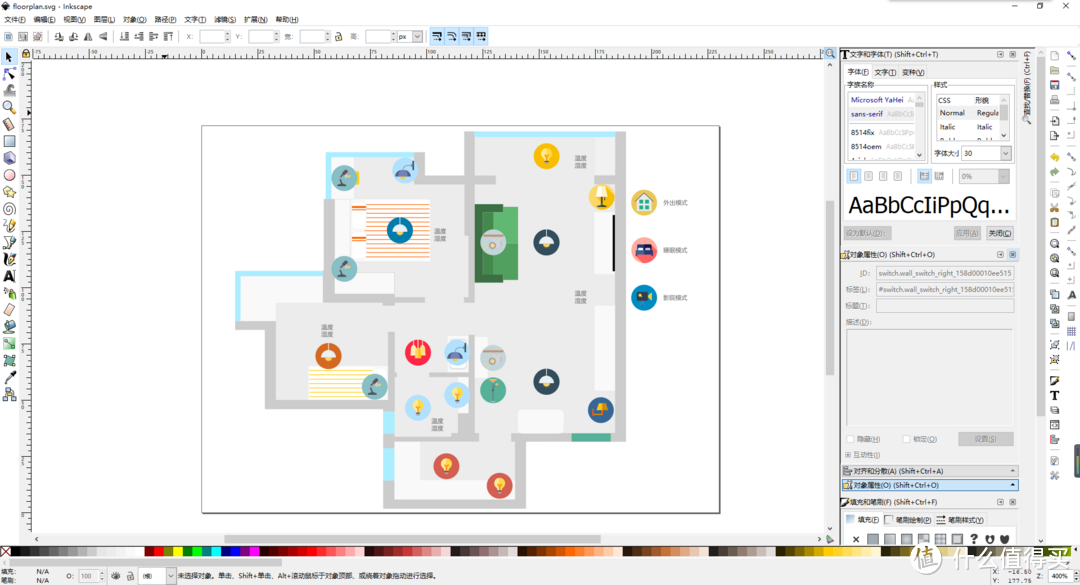
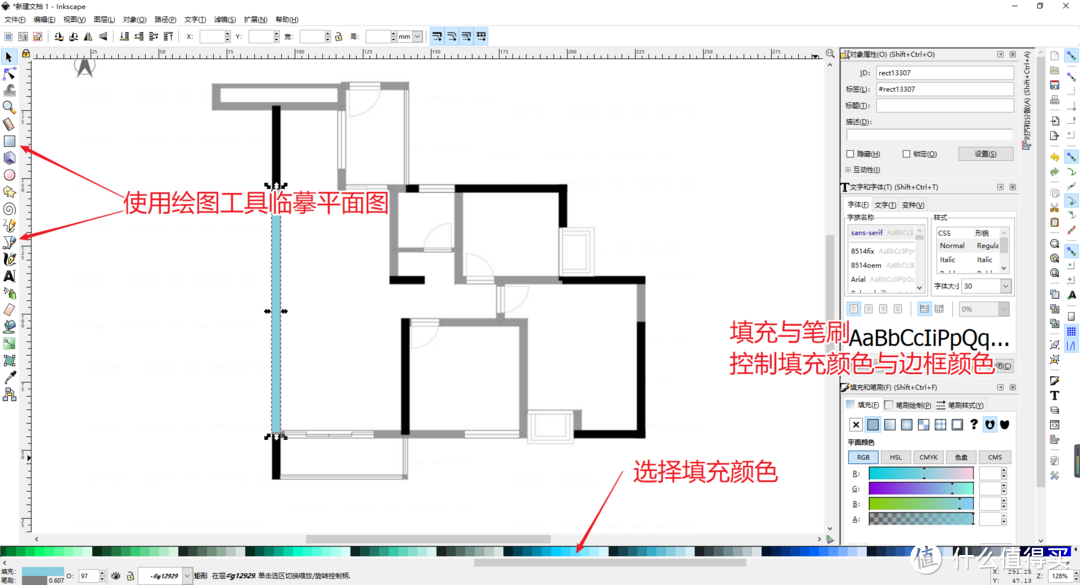
为了后期进一步美化与定制,我们没有使用 CAD 源文件,这就需要我们手动修改户型图。将之前得到的户型图文件拖拽进 Inkscape 进行临摹。
美化后的户型图完全符合 SVG 文件的要求,你可以试着再往里面添加你的家具家电。
设备的关联
之所以重绘户型图,一个原因是为了能够使你的平面图看起来更美观,另一个原因就是为了之后的设备关联。所有你想要在平面图中控制的设备,你都需要设置它在 SVG 文件中的属性,赋予相关图形你的实例 ID(Entity ID)。
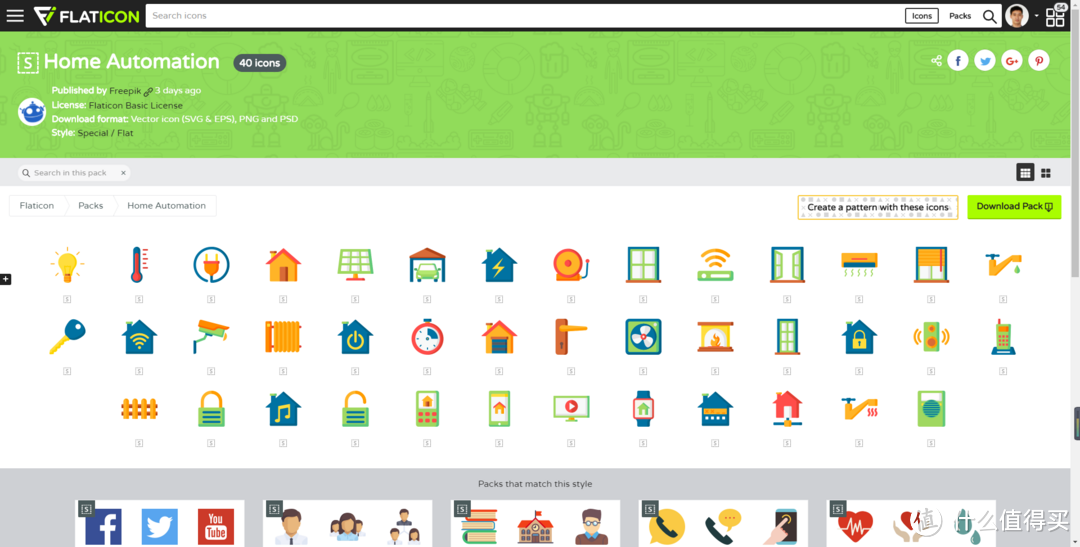
为了方便触控设备的操作,遵循人机交互的需求(Human Interface),我采用统一大小格式的图标来作为设备的控件。大多数相关图标可以在 FLATICON 网站下载,文末附件中也含有我用到的一些图标供大家参考。
以下仅以灯具控制以及温湿度信息显示为例:
关联灯具
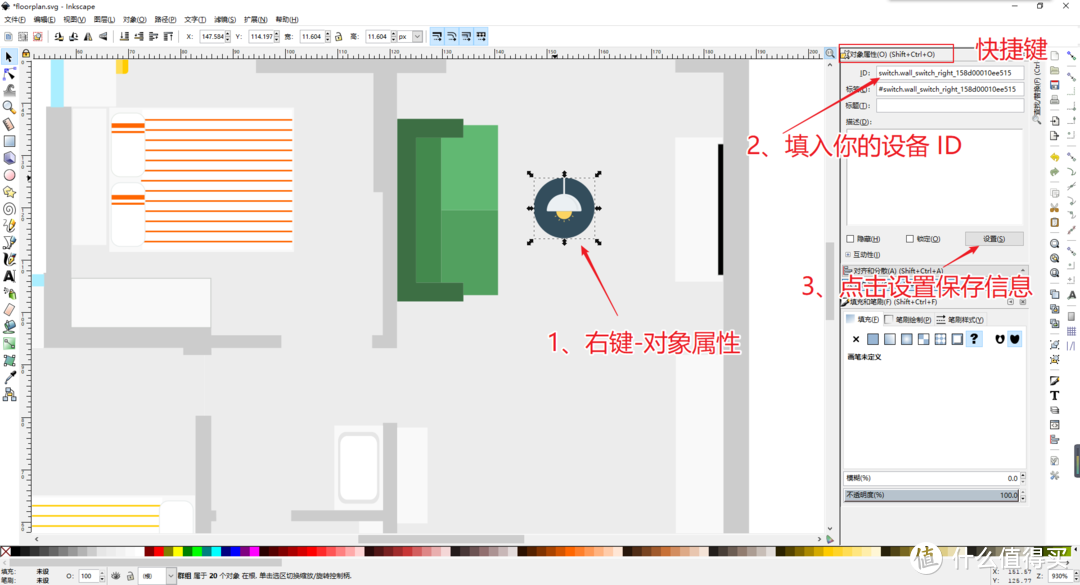
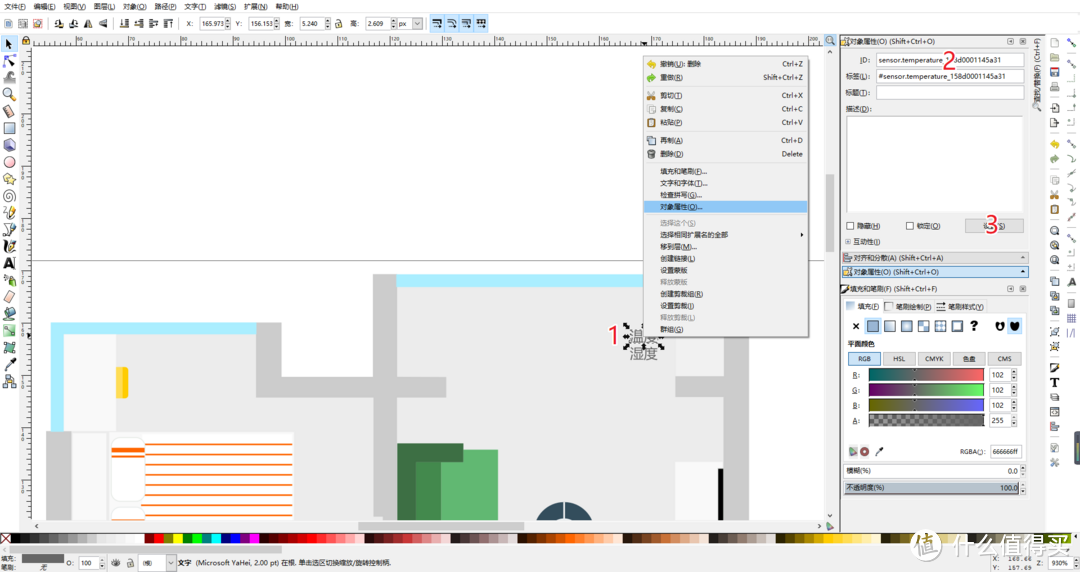
在平面图中适合位置添加你选择的图标,调整到适合大小,设置对象属性。
关联温湿度信息
在平面图中适合位置添加任意文字,调整到你希望显示的大小,设置对象属性。
完成后保存 floorplan.svg 文件并替换原文件,刷新浏览器,查看效果,并注意错误提示。
六、个性化设置
经过前面几步,你已经可以在浏览器中使用平面图控制你的设备了,下面主要涉及 floorplan.css 文件的修改,也就是对设备开关状态显示效果、信息显示效果、门窗状态显示效果的自定义,示例如下:
SVG 与 CSS 文件的修改不需要重启 Home Assistant 服务,保存后刷新浏览器即可。
信息文本样式
如我们在 floorplan.yaml 文件中添加的温湿度传感器为例(本例包含多种样式的判断选择):
# 温度 由于温湿度的单位不同,将之分别定义显示模板 text_template
- name: Sensors
entities:
- sensor.temperature_158d0001141e1a
- sensor.temperature_158d0001145a31
text_template: '${entity.state ? Math.ceil(entity.state) : "undefined"}${entity.attributes.unit_of_measurement}'
# 样式模板,温度在低于15、15-30、高于30,分别按照 temp-low、temp-medium、temp-high 的样式显示,在本例中分别显示 蓝色(寒冷)、绿色(舒适)、红色(炎热)
class_template: '
var temp = parseFloat(entity.state);
if (temp < 15)
return "temp-low";
else if (temp < 30)
return "temp-medium";
else
return "temp-high";
'
# 湿度
- name: Sensors
entities:
- sensor.humidity_158d0001141e1a
- sensor.humidity_158d0001145a31
text_template: '${entity.state ? Math.ceil(entity.state) : "undefined"}${entity.attributes.unit_of_measurement}'
# 样式模板,湿度在低于45、45-65、高于65,分别按照 humidity-low、humidity-medium、humidity-high 的样式显示,在本例中分别显示 黄色(干燥)、绿色(舒适)、蓝色(潮湿)
class_template: '
var humidity = parseFloat(entity.state);
if (humidity < 45)
return "humidity-low";
else if (humidity < 65)
return "humidity-medium";
else
return "humidity-high";
'
在 floorplan.css 文件中对应如下:
/*CSS样式表,修改类似#5bc0de的信息,即改变相应状态显示颜色*/
.temp-low {
fill: #5bc0de !important;
}
.temp-medium {
fill: #5cb85c !important;
}
.temp-high {
fill: #d9534f !important;
}
.humidity-low {
fill: #f0ad4e !important;
}
.humidity-medium {
fill: #5cb85c !important;
}
.humidity-high {
fill: #5bc0de !important;
}
图标控件样式
如我们在 floorplan.yaml 文件中添加的灯具为例。通常会有开和关两个状态,对应两个样式。
states:
- state: 'on'
class: 'light-on'
- state: 'off'
class: 'light-off'
在 floorplan.css 文件中对应如下:
.light-off {
opacity: 0.75; /*关闭时不透明度为75%*/
}
.light-on { /*开启时正常显示*/
}
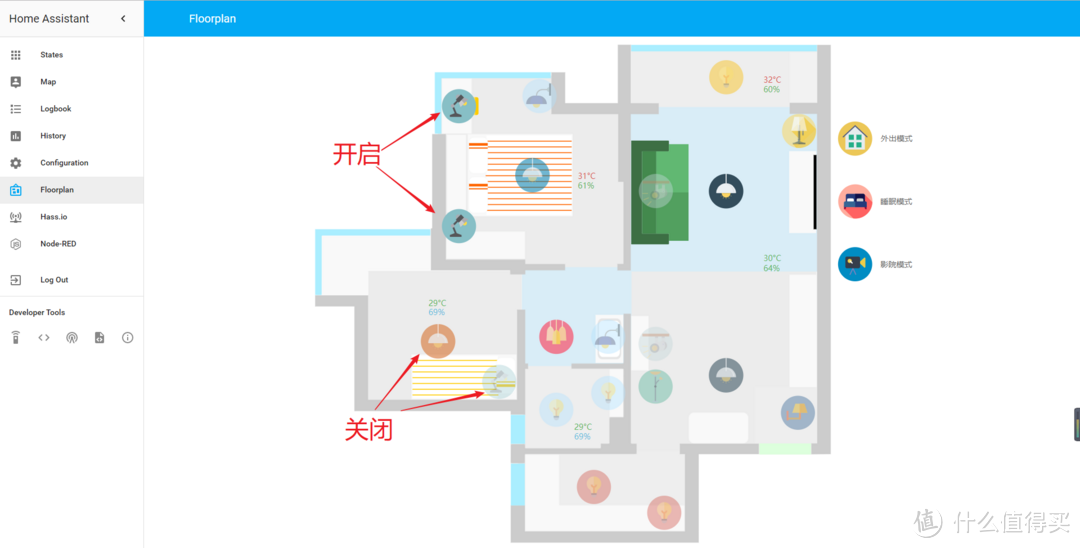
效果如下:
给一组样式对比, floorplan.css 文件:
.light-off {
stroke: white; !important;
fill: #C3B7F4 !important;
}
.light-on {
stroke: white; !important;
fill: #F8D2B9 !important;
}
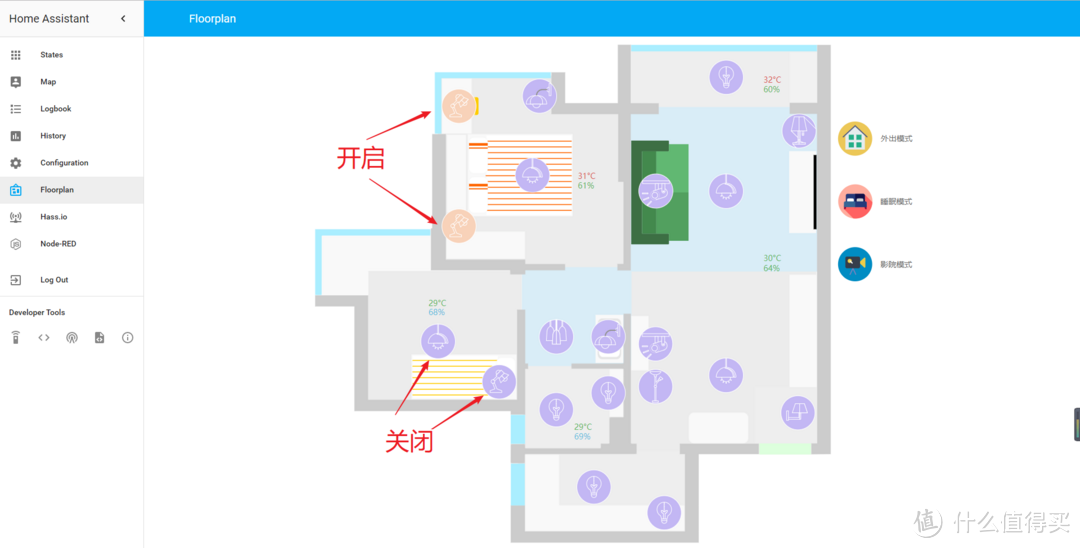
效果如下:
同理我们可以设置门窗、人体感应器不同状态下的颜色、显示,这里就不一一说明了。
目前大多数浏览器支持的 CSS 效果还有很多,如果你对相关知识有一定了解,你还可以设置动态显示效果,比如风扇开时显示动态图标,关闭时显示静态图标。
Adobe 在线取色器
七、相关文档下载
文中用到的配置文件、图标、SVG、CSS文档在百度网盘(提取密码:rt2n)提供下载,以便大家参考。
感谢大家的热情支持,由于近一周事情比较多,断断续续才完成了这篇文章,有些评论也无法即时回复,十分抱歉。
祝好,再会!

















































































































star_liu
校验提示文案
二元一次函数
校验提示文案
yifane123
校验提示文案
skywzb
校验提示文案
丿丶泠风
校验提示文案
璃鱼浅戈丶
校验提示文案
ChanChinCheung
校验提示文案
老段00
校验提示文案
cwt0490
校验提示文案
小马识途
校验提示文案
kiwi仔
校验提示文案
jcl1990
校验提示文案
ddxmomomo
校验提示文案
棠溪2022
校验提示文案
旋舞之枫
校验提示文案
淡淡无味
校验提示文案
牛牛爱吃草
校验提示文案
开车上树
校验提示文案
JustBuylt
校验提示文案
LiuBobby
校验提示文案
淡淡无味
校验提示文案
修行与新生
校验提示文案
willingzhu
校验提示文案
旋舞之枫
校验提示文案
cwt0490
校验提示文案
anda16
校验提示文案
zuola1006
校验提示文案
jcl1990
校验提示文案
棠溪2022
校验提示文案
vipnec
校验提示文案
乐唯静
校验提示文案
君住长江尾
校验提示文案
lefan318
校验提示文案
tianrui521
校验提示文案
黄笑笑
校验提示文案
老段00
校验提示文案
kiwi仔
校验提示文案
whuiscool
hbmqtt.broker.BrokerException: Broker instance can't be started: [Errno 98] error while attempting to bind on address ('0.0.0.0', 1883): address already in use
2017-09-12 10:35:41 ERROR (MainThread) [homeassistant.components.mqtt] Unable to start MQTT broker.
2017-09-12 10:35:41 ERROR (MainThread) [homeassistant.setup] Setup failed for mqtt: Component failed to initialize.
2017-09-12 10:35:41 ERROR (MainThread) [homeassistant.setup] Unable to setup dependencies of binary_sensor.mqtt. Setup failed for dependencies: mqtt
2017-09-12 10:35:41 ERROR (MainThread) [homeassistant.setup] Unable to prepare setup for platform binary_sensor.mqtt: Could not setup all dependencies.
校验提示文案
whuiscool
校验提示文案
ChanChinCheung
校验提示文案