你说的框是什么框——理解 PDF 中的五种页面边界
最近工作中,我经常遇到需要裁剪 PDF 页面的情况。例如,收到的扫描版 PDF 文件不是标准的 A4 尺寸,而是有些多余的白边需要裁掉。
过去偶尔需要裁剪 PDF 时,我一般会通过 macOS 自带的预览 app 实现 :用标记工具栏中的「矩形选择」工具选中要保留的范围,然后按 ⌘K 就完成了裁剪。(PDF Expert 也有类似功能。)因为步骤简单,我也没有多做研究。
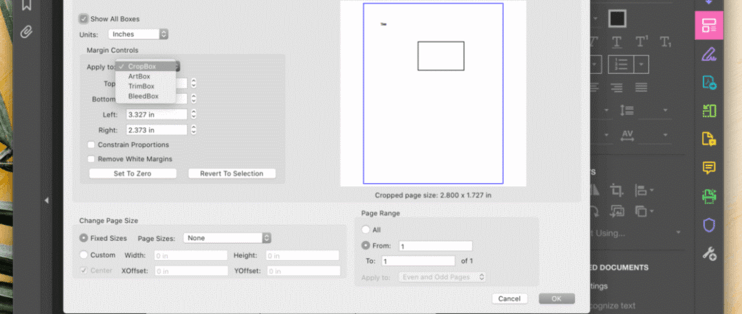
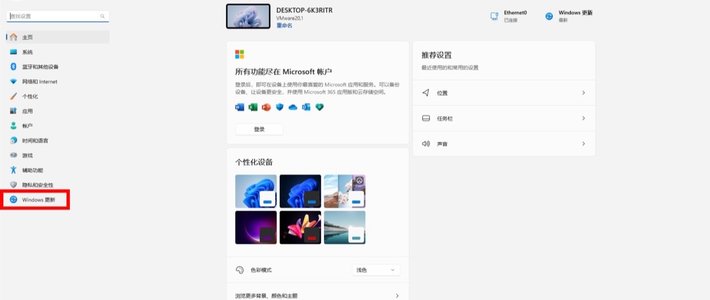
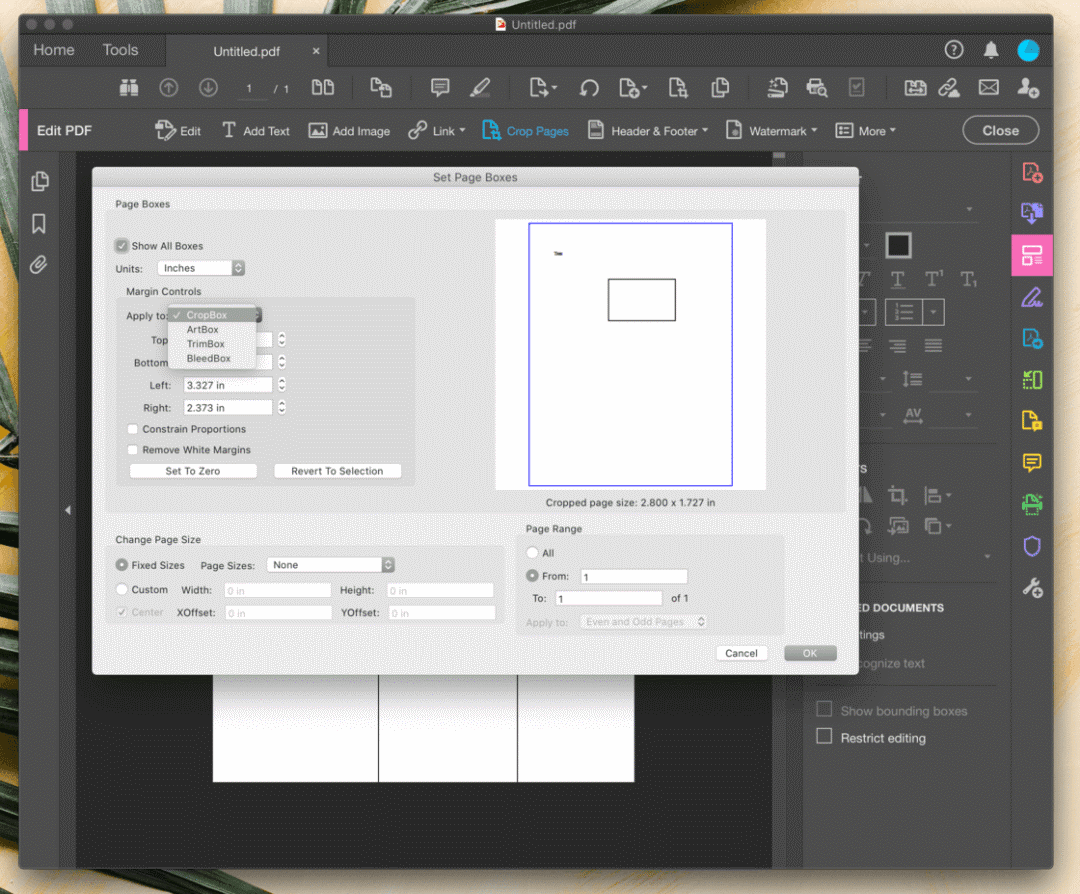
这周,因为裁剪 PDF 时需要更精确地控制尺寸,我第一次尝试用 Acrobat 完成裁剪操作。结果,第一步就被卡住了:Acrobat 的裁剪界面(「设置页面框」对话框)选项繁多,甚至还要求选择将裁剪范围应用到哪个「框」上:裁剪框、作品框、裁切框还是出血框?

放过我……
拜托,我就想裁个文件,你搞这么多框框是几个意思?
抱怨归抱怨,为了饭碗,还是有必要花时间研究一下。Acrobat 在使用手册中描述了「设置页面框」功能,并介绍了几种边框的区别,但仍然不够详尽。因此,还是有必要直接翻翻 PDF 格式的「辞海」——Adobe 以 PDF 格式标准为基础、补充自家实现细节的 《PDF Reference》。
果然,《PDF Reference》的第 10.10.1 节就是对 PDF 文件 5 种 「页面边界」(Page Boundaries)的详细说明。

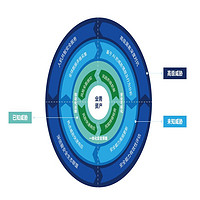
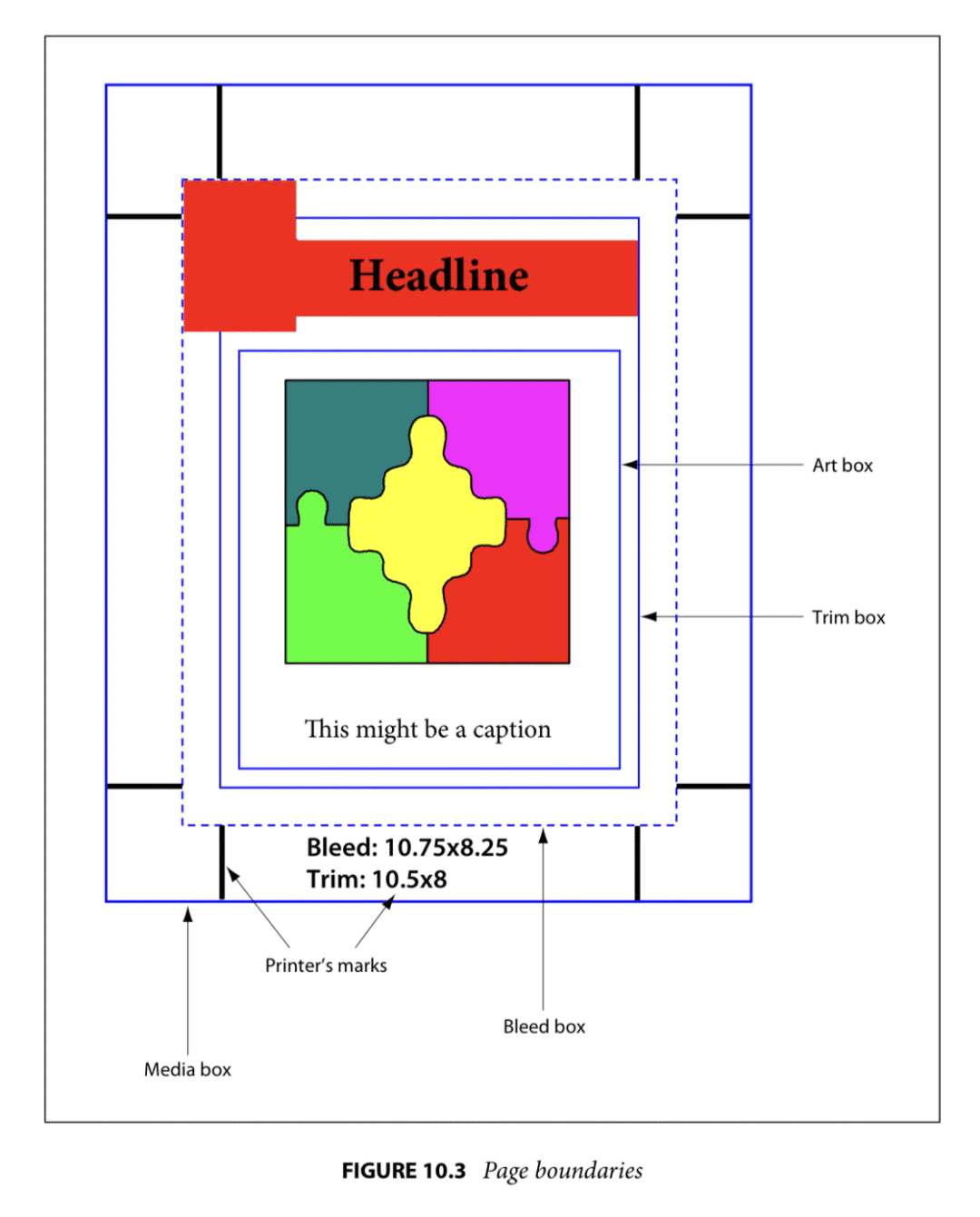
PDF 页面的 5 种边框(来源:PDF References 1.7)
PDF 是一种与打印操作密不可分的格式。因此,要区分 PDF 涉及的各种边界,就要将其放在具体的打印场景中,理解它们各自对应的实际用途。
对于我们大多数日常用户,打印是一个 所见即所得、一步到位 的操作:屏幕上显示的编辑结果,就是我们想要获得的打印效果;打印机里的 A4 纸就是文档的最终归宿,很少需要进一步处理。
但对于设计、印刷行业的专业用户,打印就是个复杂得多的流程了。在印刷品最终出炉之前,待印内容会首先被印在各种过渡(intermediate)媒介上,以供预览、校对,或等待裁切、拼接等后续处理。这些步骤服务于不同目的,使用的介质尺寸各异,对「内容」范围的界定也不尽相同。因此,为之定义不同的边界就显得十分重要了。
假定你是一名设计师,现在需要打印一份杂志设计样张。那么,你对于这份样张的尺寸会有哪些要求呢?
首先,用来打印样张的纸张尺寸最好比实际开本更大。这样,你就可以利用四周的留白放上辅助线、尺寸之类的参考信息,以及用于套印校色的标记等。更大的样张还便于在一张纸上印出多个页面,便于校对和组版。这时,样张的尺寸就通过 「媒体框」(media box)来反映——用于印刷页面的物理介质的边界。

套色印刷中常用的对齐标记(registration mark),在 PDF 中放置在裁切框和媒体框之间的留白上(来源:PrintNinja)
此外,在印刷流程中,最终页面通常是从更大的印张中切割得来的。由于切割工序不可能完全精确,设计版面时一般都会作「出血」处理,即有意让底色、背景图片等元素向实际尺寸外「溢出」几毫米,以确保经过切割后,背景元素能延伸到纸张边缘而不留下白边。上述流程中,页面内容向外延伸到的边界就是 「出血框」(bleed box),而经过裁切后的预期尺寸就是 「裁切框」(trim box)了。

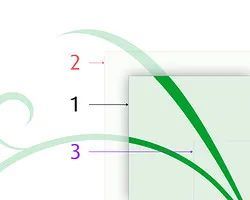
上图中,数字 1 指向页面的实际(经裁切后)边框,数字 2 指向为裁切而预留的出血边框。两者之间的部分会在印刷后的裁切流程被切掉。(来源:维基百科)
最后,实际页面往往不会被主体内容完全占据,而是还会包括页面标题、留白等其他元素。这些元素对于当前页面是有意义的,但在将设计稿插入到其他页面或文件中时,你可能就希望隐去这些元素,只保留主体内容。这时,就可以通过 「作品框」(art box)说明页面中「有意义」的主体内容的范围,免去插入后再裁剪的麻烦。
目前为止提到的四种边界的共性,是它们都具有与设计、印刷流程对应的特定含义:要么定义了物理介质的边界(媒体框)、要么具有预期的用途(出血框、裁切框、作品框)。相比之下,最后一种边界——「裁剪框」(crop box)则 不具有任何特定含义或用途 ,它代表的是 PDF 页面的「可视范围」;换句话说,代表页面上哪一部分需要被显示或者打印出来。
裁剪框也是动态的。PDF 软件不会越俎代庖帮用户设置其他几种边界,但对于裁剪框则有一定的自主空间。例如,如果用户指定的裁剪框比媒体框更大,那么只有重合部分会实际生效(因为媒体框是印刷纸张的尺寸,裁剪操作不能「无中生有」)。又如,打印时,软件还可以移动、旋转裁剪框,保证内容既能被纸张容纳、又能尽量填充利用纸张空间。
不难看出,5 种边框中 与裁剪操作最为相关的是裁剪框 。裁剪操作的目的和范围都具有任意性,与出血设定、主体范围等因素没有必然联系,因此跟出血框、裁切框和作品框都关系不大。至于媒体框,它更多定义的是页面内容付印时最初使用、未经处理的介质尺寸,而裁剪操作从逻辑上属于后续加工步骤,因此理论上也不应直接通过修改媒体框来实现。实际上,Acrobat 的「设定页面框」默认就是将裁剪范围应用到裁剪框,并且没有提供修改媒体框的选项;媒体框只能通过更为专业的 Preflight 功能修改。

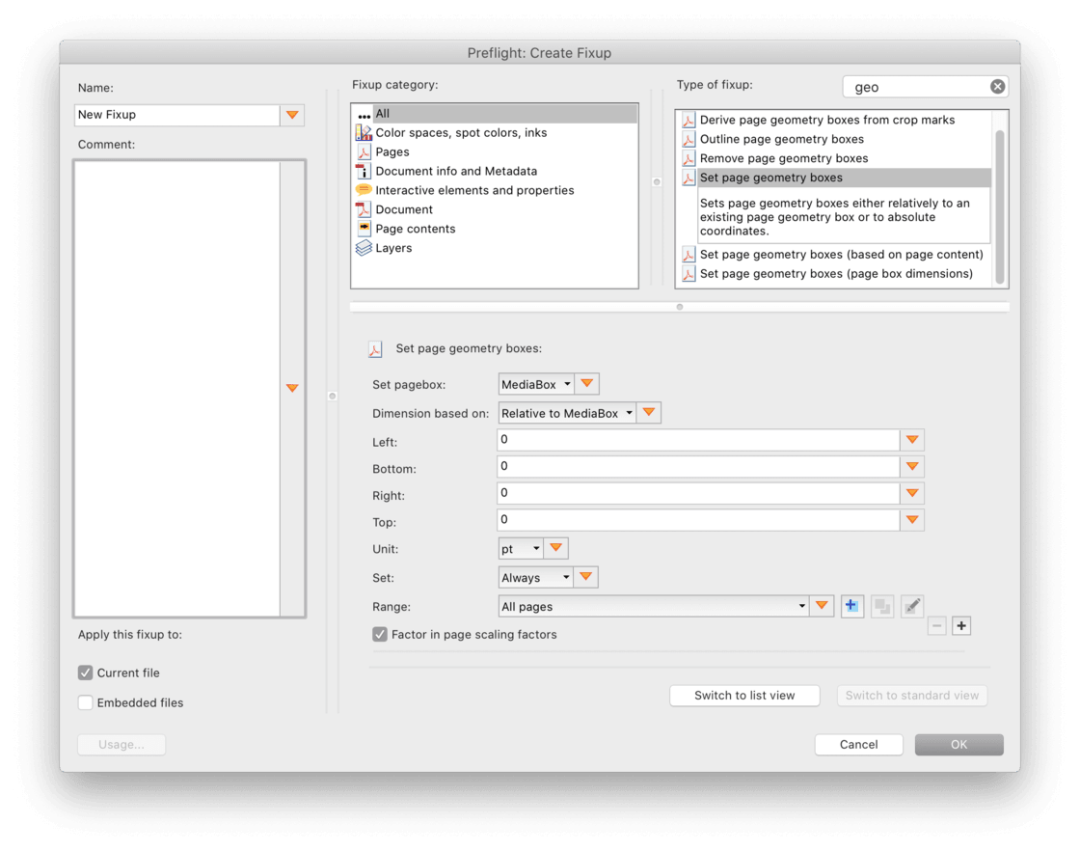
Acrobat 中的设定页面框功能默认将裁剪应用到裁剪框,媒体框只能通过更为专业的 Preflight 功能修改
不过,像 Acrobat 这样将专业选项直接暴露给用户的毕竟是少数。对于多数面向日常用户的软件,例如预览 app、PDF Expert 等,裁剪只是一个功能按钮,并不会让用户选择要调整的边界。那么,它们的裁剪功能是在设定哪种「框」呢?
为此,我分别尝试用预览 app 和 PDF Expert 的裁剪功能处理了同一份 PDF 文件,然后通过 Acrobat 的检查 PDF 结构功能查看所得页面的属性。

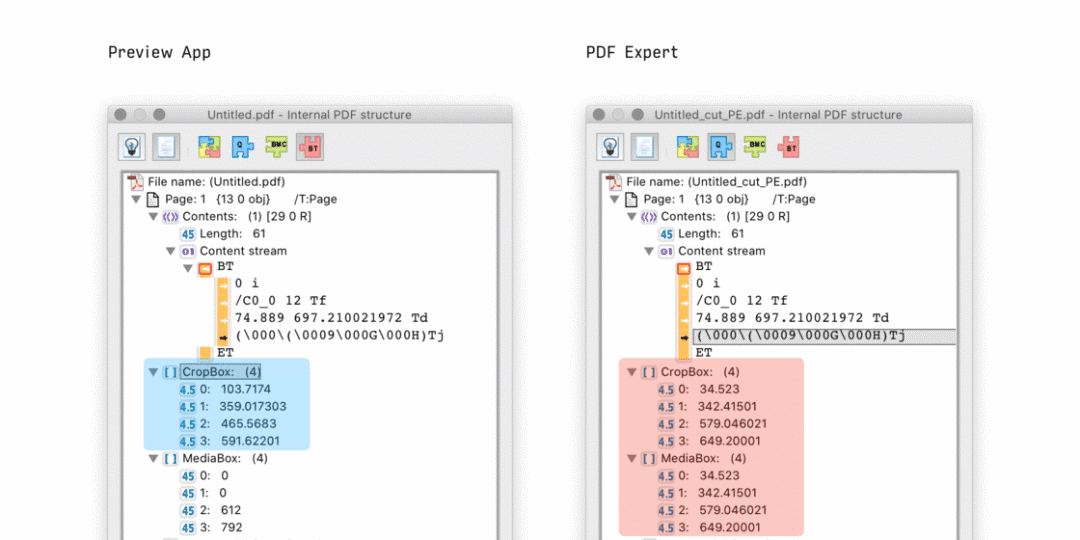
经预览 app 和 PDF Expert 裁剪后的页面边界信息
可以看到,PDF Expert 的裁剪功能修改的是页面的媒体框 ,并同步修改了裁剪框的值。而 预览 app 则只修改了裁剪框 ,媒体框保持不变。根据我们上面的分析,预览 app 的做法是比较接近裁剪框的本意的;但由于两种做法的效果基本相同,非专业用户一般也没有必要纠结实现细节。
相比之下,用户更需要关注的,可能是 裁剪功能是否能实现自己的预期目的。
你可能已经发现,PDF 中所谓的「裁剪」是名不副实的,其本质只是在设定边界,而不涉及修改文件内容。形象地说,PDF 中的裁剪功能并不是在「剪纸」,拿起一把剪刀把不要的部分咔咔剪掉;而更像是在「折纸」,沿着几道给定的边界,把不要的部分「折」到背面去,眼不见为净。
事实上,在点击预览 app 中的「裁剪」按钮时,它还会弹出对话框提示用户:裁剪操作只是隐藏了选区之外的内容,并没有真正删除,这些内容在其他阅读器中可能还是会被显示出来。

预览 app 在裁剪 PDF 时弹出的提示
这种特性当然有很多好处。正是因为裁剪的本质是划定边界,多种裁剪边界的并存才成为可能。此外,这也使得裁剪操作是无损和可逆的:如果对于裁剪结果不满意,即使已经将改动保存,只要重置裁剪框的值就能将页面还原到原始形态。
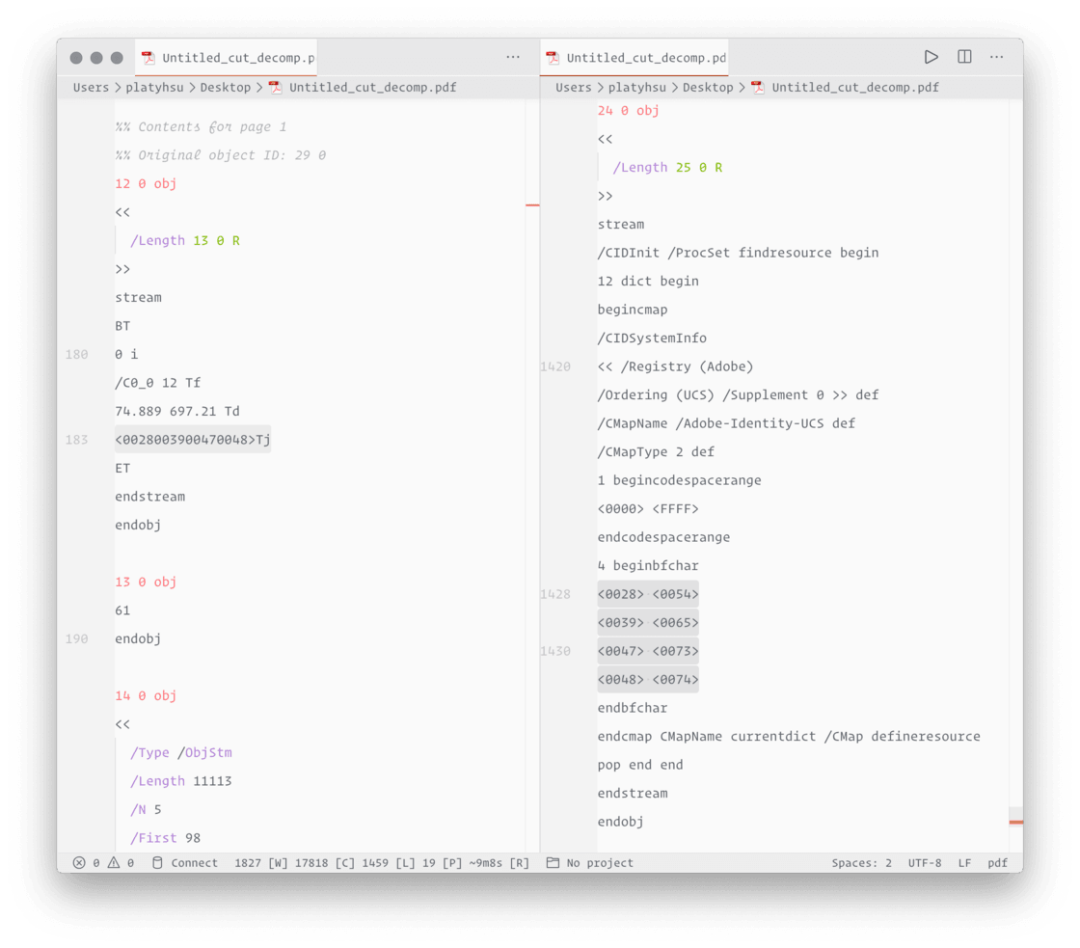
但这种以「折纸」代替「剪纸」的缺点在于, 如果用户希望删除 PDF 文件中的特定内容或者缩减 PDF 文件的尺寸,那么裁剪操作并不能实现目的 :「裁」掉的内容哪都没去,而是原封不动地留在 PDF 文件中。简单地通过文本编辑器打开经过裁剪的 PDF 文件(可能需要先解压经压缩的内容),就可以看到被「裁」掉的内容。

用文本编辑器打开裁剪后的 PDF 文件,仍可看到被裁去部分的文本内容(图中以字符编码表示)
你可能会感到困惑: 为什么不能提供一个选项,允许用户在裁剪页面的同时一并删除内容呢?
这固然是一个合理的需求,但 PDF 格式的特点决定了做到这点并非易事。
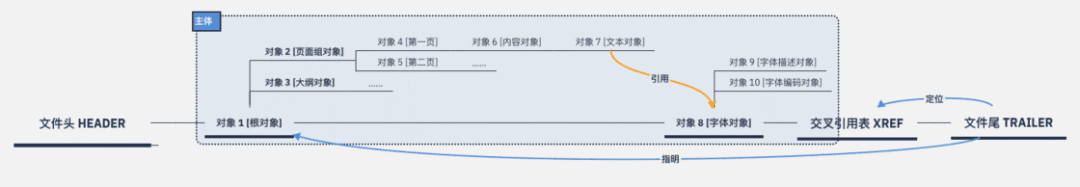
PDF 文档本质上是通过一条条绘图指令描述出来的——在某某像素位置画上某个字母、从 A 点到 B 点画一道线,等等。在 PDF 文件内部,这些指令和其所处的页面(包括上述各类边界的信息)是相互独立的,分别存储在不同对象(object)中,只在显示时才通过引用关系叠放起来,并绘制出完整页面。

PDF 文件相互勾连的内部结构
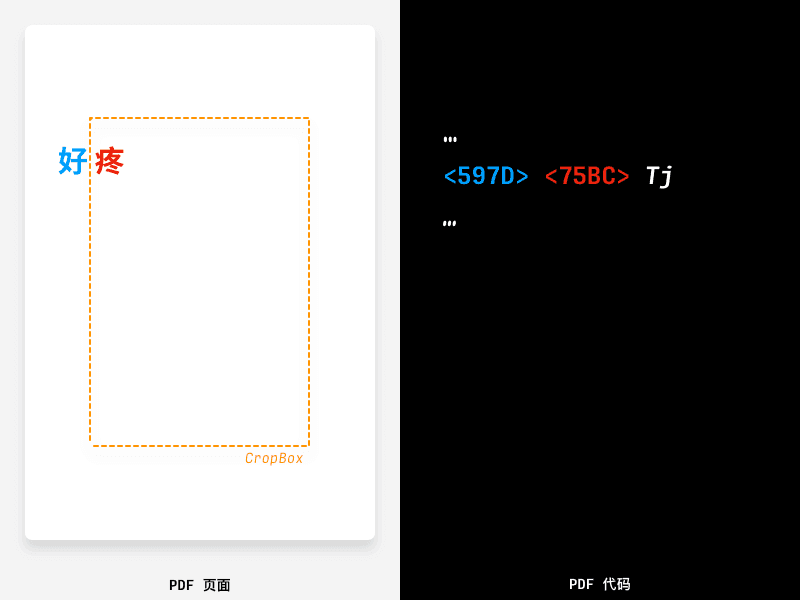
因此,要做到在裁剪的同时删除多余内容,必须在裁剪的同时完整渲染原始页面,根据坐标判断哪些内容落在裁剪框之外。如果裁剪框恰好将某个元素「拦腰斩断」(例如落在一段文字中间),那么相关的绘图指令也必须相应更新。PDF 的结构特征还决定了任何元素的改动都可能具有牵一发动全身的影响,文件中的很多相关部分(例如交叉引用关系)都将需要重新写入。对于那些只具有基本的阅读、批注等功能的 PDF 软件来说,这些编辑操作已经超出了它们的功能范围。

如果裁剪框恰好将某个元素「拦腰斩断」,那么相关的绘图指令也必须相应更新才能彻底删除被裁去的内容
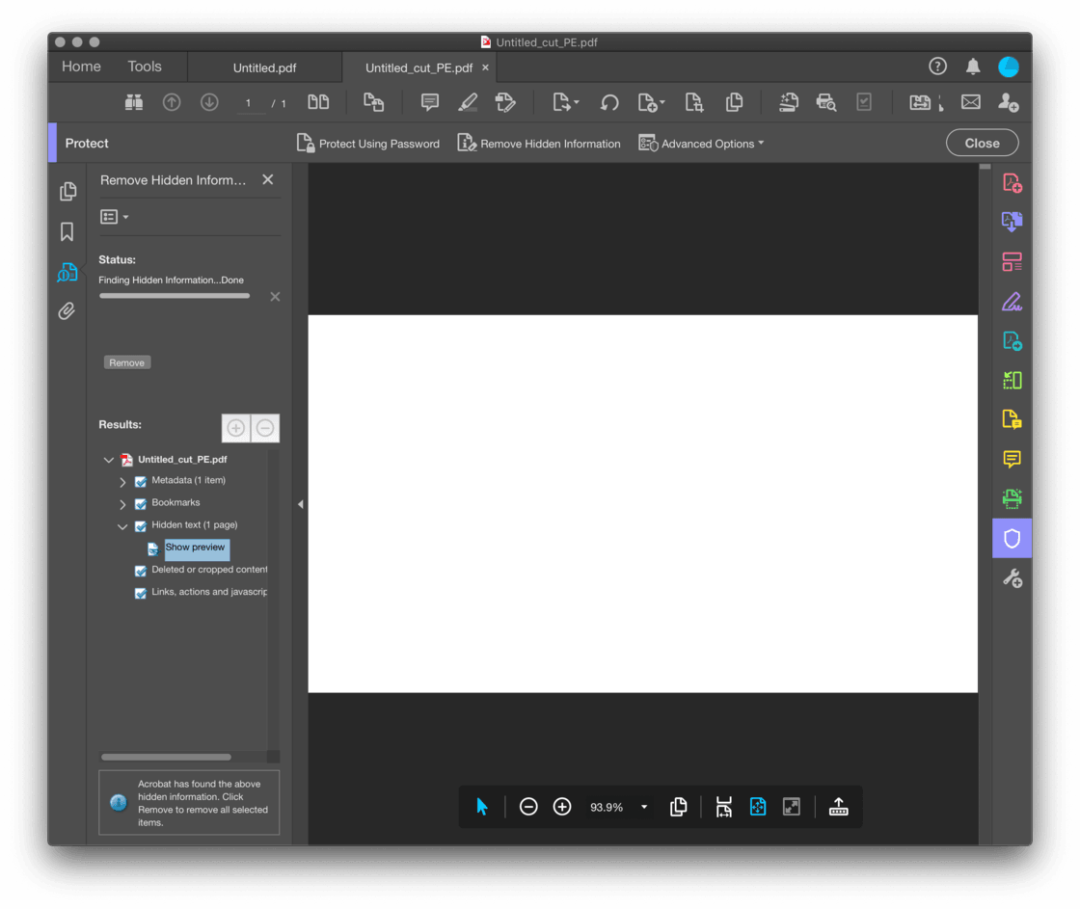
当然,一些高级 PDF 编辑器确实可以提供这种功能。例如,Acrobat 就具有一项「移除隐藏信息」功能,可以检测 PDF 页面中落在裁剪框之外的元素,并批量将其删除。

Acrobat 的「移除隐藏信息」功能
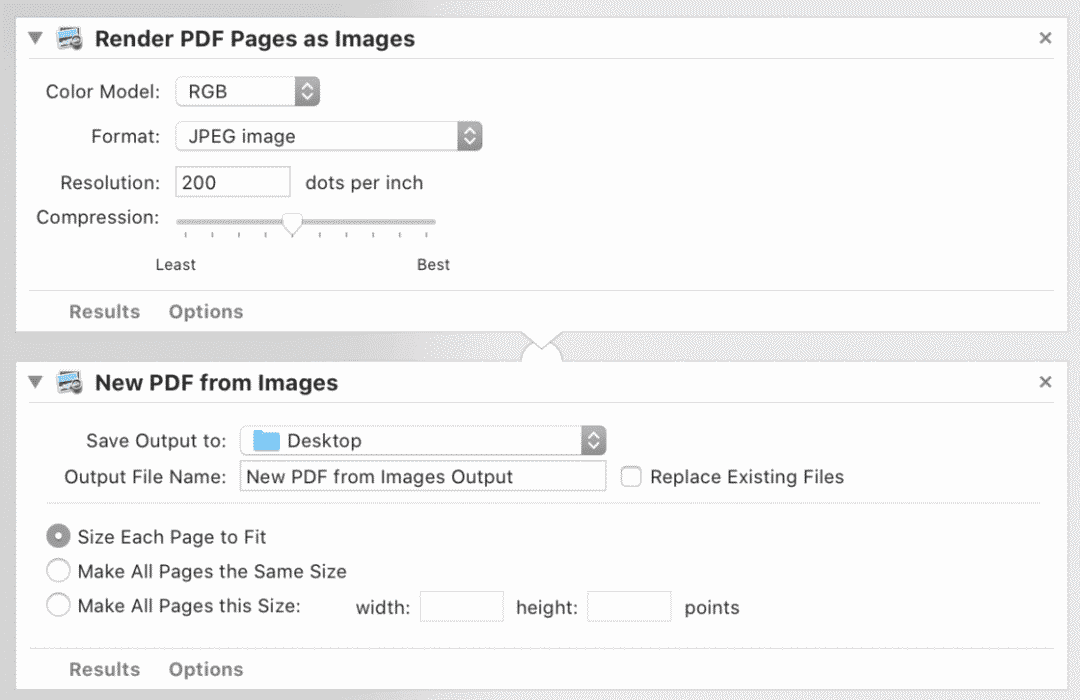
但对于没有购买这些软件的用户,能做的就比较有限了。以 macOS 为例,在不安装额外工具的前提下,最接近的实现方式或许就是使用自带的 Automator app,先将裁剪后的 PDF 导出成图片(因此也就丢弃了裁剪范围之外的信息),然后再从图片重新生成 PDF。这当然远不够理想,不过也算是个聊胜于无的临时方案吧。

用 Automator 间接删除 PDF 中的被裁剪内容
附录:PDF Reference 中关于页面边界的内容翻译
注: 由于我非印刷专业从业者,对术语的翻译可能不准确,仅供参考。
10.10.1 页面边界(Page Boundaries)
PDF 页面的准备既可能是为了用于最终介质,例如一张纸,也可能是预印流程的一部分,页面内容被放置在例如胶片或印刷拼版(imposed reproduction plate)等过渡介质上。对于后一种情况,区分过渡页面和最终页面是非常重要的。过渡页面往往可能包含与印刷相关的额外内容,例如出血线(bleeds)、打印标记(printer marks)等。为了处理这些情形,一个 PDF 页面可以定义至多五个不同的边界来控制成像流程的不同方面:
媒体框(media box)定义将用于印刷页面的物理介质的边界。它可以包括最终页面外围、用于出血或打印标记等目的的任何延伸区域。它也可以包括靠近介质边缘,但因为输出设备的物理限制而无法标记的区域。丢弃落在媒体框之外的内容是安全的,不会影响 PDF 文件的含义。
裁剪框(crop box)定义页面内容在显示或打印时将被裁剪到的区域。与其他边框不同,裁剪框不定义物理页面的几何形状,也不定义预期用途,仅仅是对页面内容作出裁剪。然而,在没有额外信息(例如在 JDF 或 PJTF 格式作业传票文件中指定的拼版指令)时,裁剪框决定了页面内容在输出介质上的排放方式。裁剪框的默认值与媒体框相同。
出血框(bleed box,PDF 1.3 起支持)定义页面内容在印刷环境中输出时应被裁剪到的区域。该区域可能包括任何为适应切割、折叠、裁切设备的物理限制所需的额外出血区域。实际印出的页面可能包含落在出血框之外的打印标记。出血框的默认值与裁剪框相同。
裁切框(trim box,PDF 1.3 起支持)定义最终页面在经过裁切后的预期尺寸。该边框可能小于媒体框,以容纳印刷相关的内容,如打印指示、裁切标记、印刷测控条(color bar)等。裁切框的默认值与裁剪框相同。
作品框(art box,PDF 1.3 起支持)定义页面上、根据作者意图有意义内容的范围(包括可能存在的留白)。作品框的默认值与裁剪框相同。
上述边界在页面对象词典中分别由 MediaBox、 CropBox、BleedBox、TrimBox 和 Artbox 指定,都是以用户空间的默认单位表示的矩形。裁剪框、出血框、裁切框和作品框通常不应超过媒体框的边界,否则,其范围将被缩减到与媒体框的重叠部分。图 10.3 演示了上述边界的关系(裁剪框未在图中展示,因为该框与其他边界并无确定的关系。—— 译者注: 即前文中的图片。)。
如何使用不同边界,取决于放置页面的用途。常见的用途如下:
将页面内容放置在其他应用程序中。 作品框决定了要被放置在该应用程序中的内容的边界。取决于适用的使用惯例,被放置的内容可能被裁剪到作品框或出血框。(例如,对于一则四分之一页尺寸的广告,在被放置到杂志页面上时,其朝向页面内部的两边会被裁剪到作品框,而触及页面边缘的两边会被裁剪到出血框。)媒体框和裁切框会被忽略。
打印最终页面。 该场景常见于桌面用或公用的 [普通] 纸张打印机,[该场景下,] 页面内容被直接放置在最终输出介质上。作品框和出血框会被忽略。媒体框可能被用于就选择合适尺寸的 [打印] 媒介提供建议。如果指定了裁剪框和裁切框,其尺寸应与媒体框相同。(参见附录 H 中的功能实现提示第 167 条。——译者注:** 翻译见下。)
打印过渡页面以供预印流程使用。 媒体框会被忽略。由出血框指定将要印出的内容的边界。裁切框指定内容在媒介上的位置,也可能用于生成出血框之外的裁剪或折叠标记。取决于具体的印刷流程,落在媒体框之内、但在出血框之外的内容可能被印出,也可能不被印出。
在全开印刷纸(sheet paper)上构建多页拼版。 作品框会被忽略。出血框指定裁剪待印内容的边界;出血框之外的内容会被忽略。裁切框指定页面内容在拼版上的位置。通常会将拼版看作一个整体,为其生成裁剪和折叠标记。
在上述场景中,为特定目的读取出血框、裁切框和作品框的应用程序通常会改变裁剪框的尺寸,以实现这些边框所指定的裁剪范围。
附录 H:功能实现提示 第 167 项
Acrobat 提供多种由用户指定的选项,用于在打印时确定如何在输出媒介上体现裁剪框划定的范围。尽管不同版本的 Acrobat 提供的选项各有不同,默认做法均如下述:
根据操作系统的「打印设置」对话框选定媒的尺寸和朝向。(Acrobat无法直接控制该步骤。)
将裁剪框框超出媒体框的部分裁去,计算出实际有效的裁剪框,然后根据页面对象的 Rotate 值(如存在)旋转页面。
将裁剪框置于媒介正中,如有必要,将其旋转以便能被长宽两边容纳。
作为可选选项,将页面放大或缩小,使得裁剪框与媒介边缘的较短边等长。
上面的描述仅适用于简易印刷流程,即关于 PDF 页面在输出媒介上的放置方式不存在任何其他信息。某些流程中则存在此类额外信息,其既可能体现在 PDF 文件内部(BleedBox、TrimBox 或 ArtBox 的值)或单独的作业传票文件(如 JDF 或 PJTF 文件)。这些场合适用其他的规则,具体则取决于流程的细节。
因此,建议在最初创建 PDF 文件时,使裁剪框与媒体框的尺寸相同(或者略去裁剪框的值,效果是一样的)。这确保了页面被打印在 [媒体框] 尺寸的媒介上时,裁剪框与媒介的边缘是等长的,从而让页面内容的放置方式可预测且可靠。另一方面,如果页面被打印在不同尺寸的媒介上,则其又可根据 [应用程序的] 实现方式定义的或用户指定的方法被移动或缩放。