如何用Cloudflare免费业务搭建一个自己的导航网页
引言
有时候需要一个静态页面,比如一个网站来记录自己的浏览器导航,就算换个电脑业能快速使用浏览器打开而不需要登陆浏览器账号,这个时候搭建一个简单的导航页面来实现。
使用Cloudflare的免费业务搭建一个自己的导航网页,可以通过Cloudflare Workers和Cloudflare Pages两种主要方式来实现。需要以下准备
1、域名(必须解析到Cloudflaer)
2、需要一个Cloudflare账号(没有就需要自己注册一个)
ps: 为啥要这个,因为有时候用别人的PAD或电脑,需要打开自己工作的网页链接是非常费劲的,卡巴卡卡巴的一段网址地址(尤其是不会自动补全的网页),你能想到有120多个字符的网站链接地址么,尤其是有哪些区分大小写字符的网页。
一、Cloudflare
这个是一个全球免费CDN供应商,提供DNS解析服务,主要是TO B业务,个人业务基本上都是免费(够用)。我们使用Cloudflare的免费业务搭建一个自己的导航网页,可以通过Cloudflare Workers和Cloudflare Pages两种主要方式来实现。我们主要用Cloudflare Workers来实现,因为比较快。
二、登陆(如果没有,就需要注册,并认证邮箱地址)
注册账号:如果你还没有Cloudflare账号,先去Cloudflare官网 注册一个账号。

登录账号:注册完成后,登录你的Cloudflare账号。
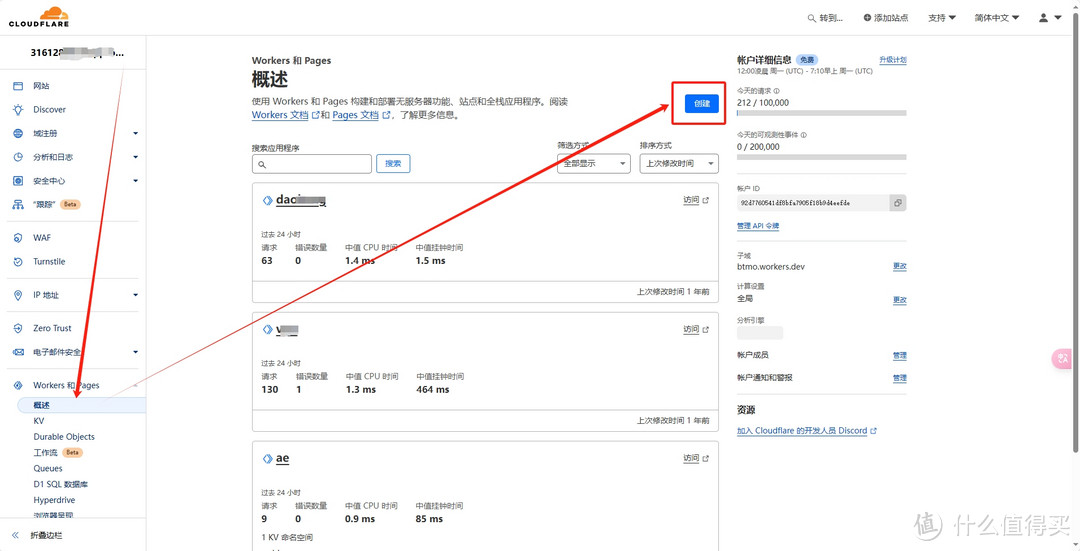
三、创建Worker
建一个新的Worker 进入Worker页面:登录后,在顶部菜单中选择“Workers”。 然后点击创建

创建Worker:点击“创建 Worker”

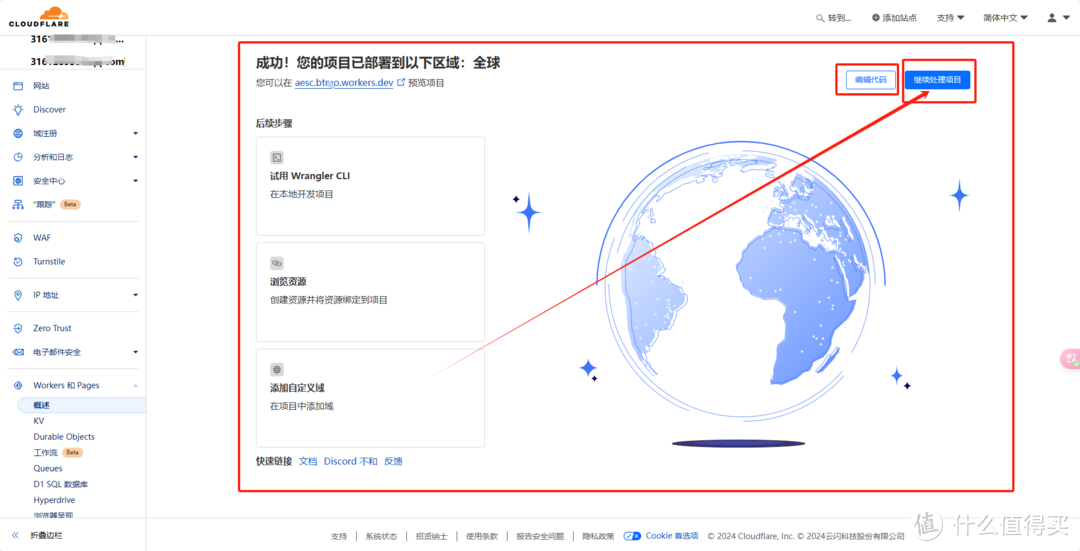
此时创建完成
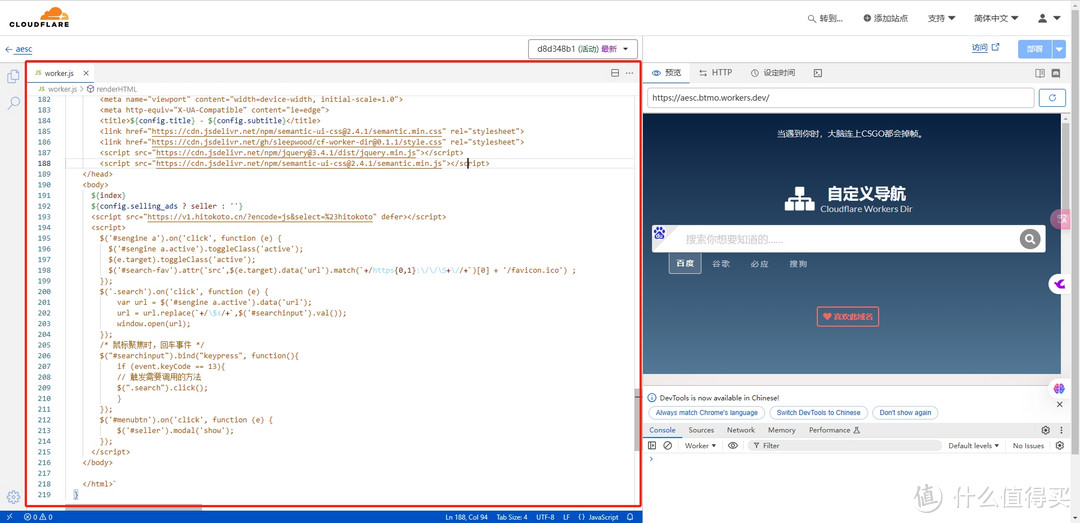
四、编写代码
编写代码:在Worker编辑页面的左侧,粘贴以下示例代码(或根据需要修改):

进入编辑页面,复制Github上的代码,到左侧
代码地址:https://github.com/sleepwood/CF-Worker-Dir/

修改后如下

点击右上角部署即可。
补充:根据需求,修改导航和按钮,如下(Github截图):

五、绑定测试域名
此时域名是测试的(Cloudflaer Workers提供的,也可以用),需要绑定我们之前的域名,此时就需要可以按照以下步骤绑定自定义域名:
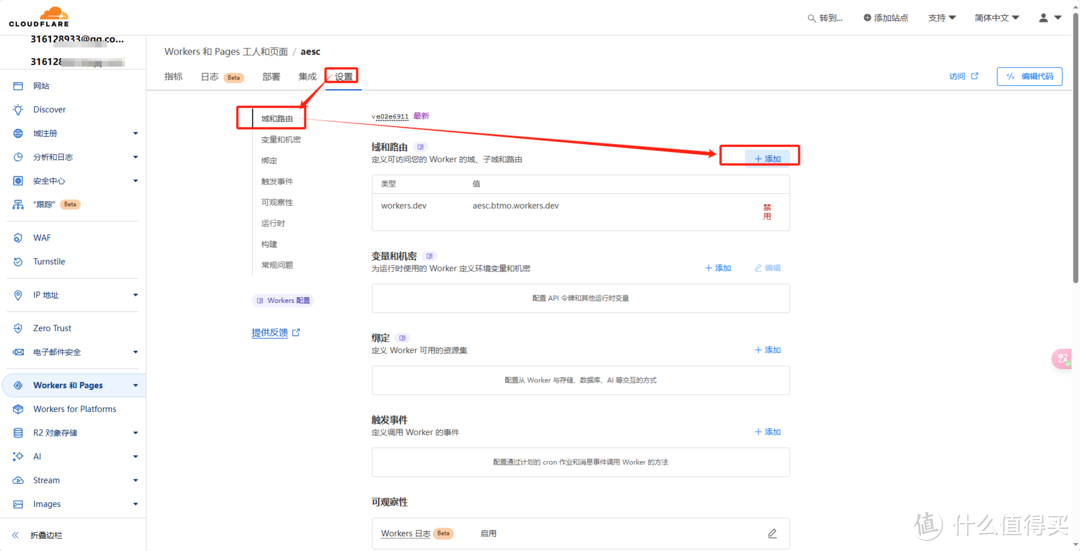
进入域名管理面板:在Cloudflare顶部菜单中选择“路由”,然后选择你要绑定的域名。

添加路由:在左侧菜单中选择“路由” -> “自定义域”,然后点击“添加”。

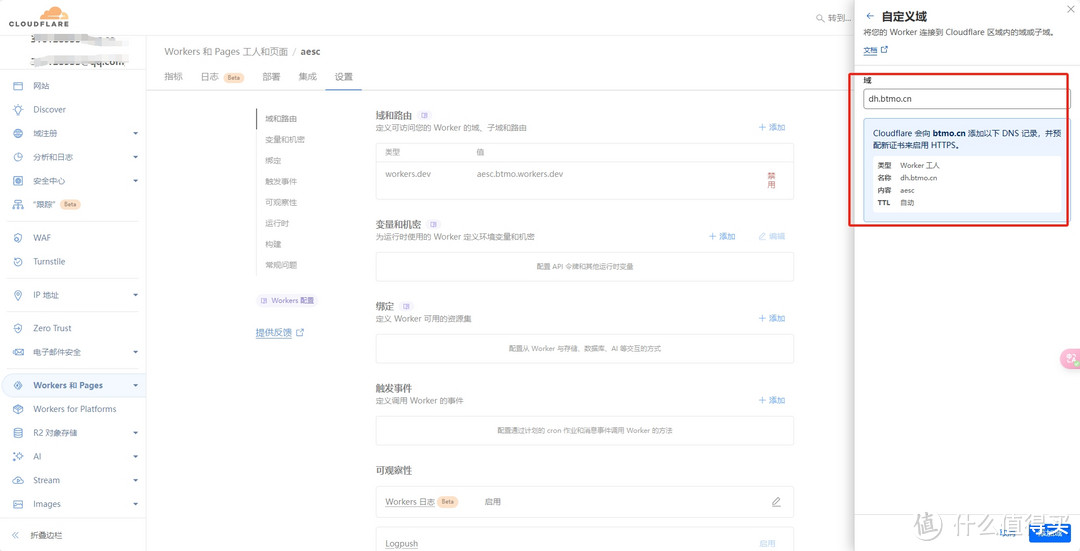
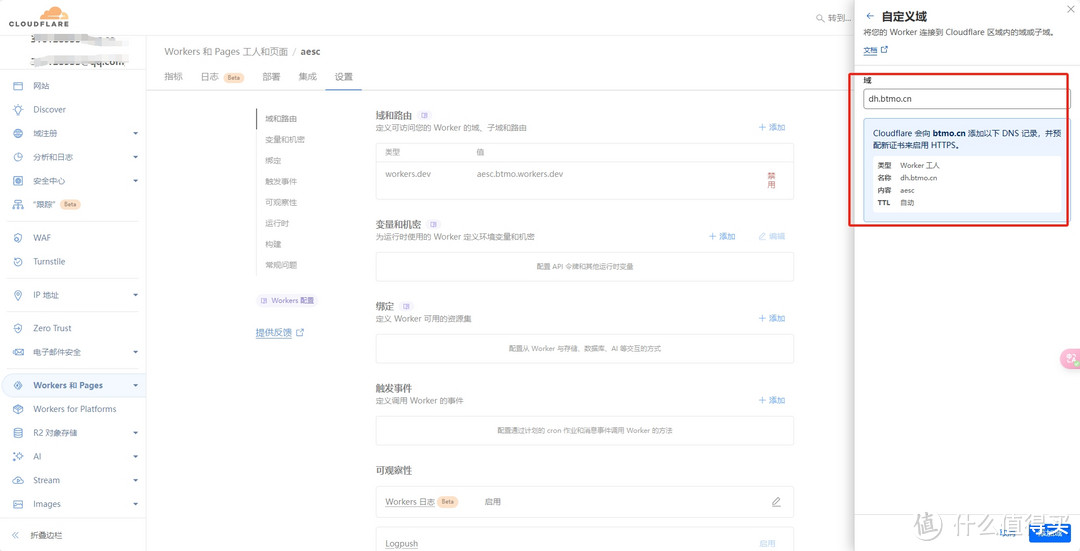
补充:设置路由:在“域”字段中输入你要使用的子域名或根域名(例如:XXX.XXX 或 XXX.XXX.XXX ),在“域”字段中选择你刚刚创建的Worker。

保存路由:点击“保存”按钮,保存路由设置。此时就可以访问量了。
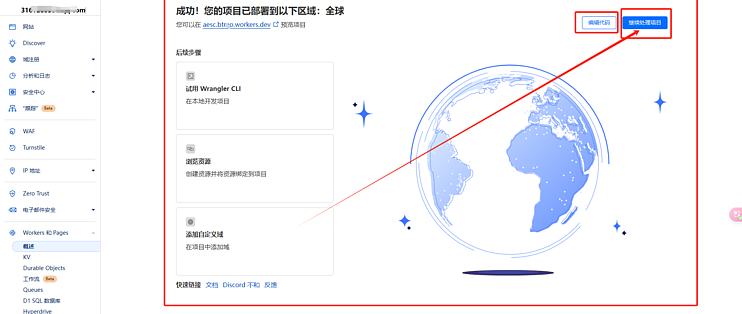
六、测试
其实第五部部署成功后,你会看到一个临时的URL(例如..workers.dev ),这就是你的Worker URL。
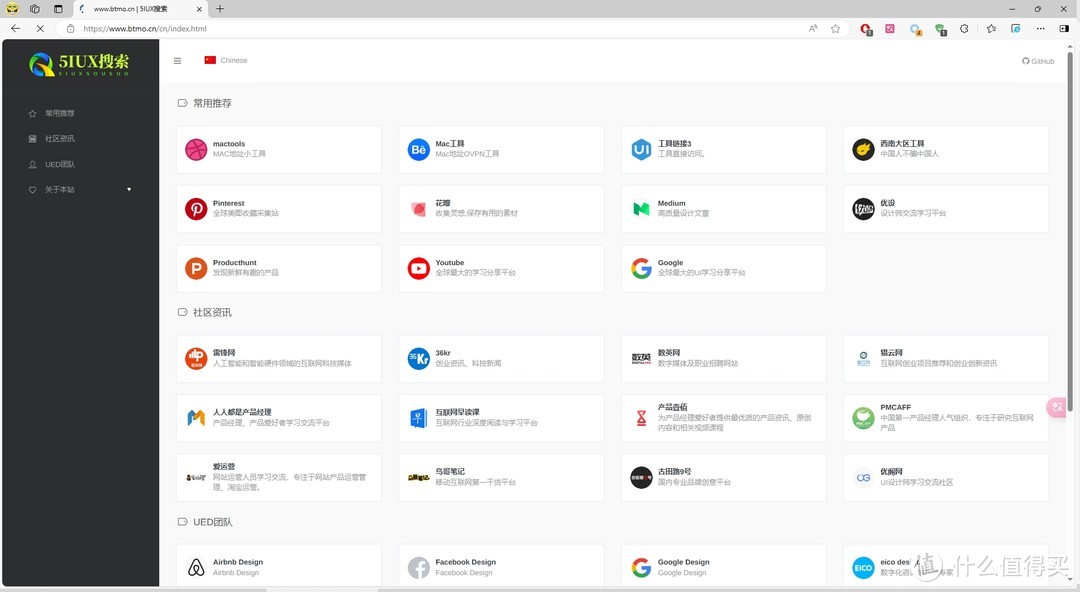
访问URL:打开这个URL,你应该能看到你创建的导航页面,但是吧,这个域名会被拦截!!!(别问为什么)

总结
享受你的导航页面 现在,你可以通过Cloudflare提供的临时URL或你绑定的自定义域名来访问你的导航页面了。你也可以找个前端美化一下,比如我的最后弄成这个效果。

写在最后:通过以上步骤,你可以轻松地使用Cloudflare的免费业务搭建一个自己的导航网页。如果你有任何问题可以通过评论聊一聊。

作者声明本文无利益相关,欢迎值友理性交流,和谐讨论~



























































































代号847
校验提示文案
代号847
校验提示文案
代号847
校验提示文案
代号847
校验提示文案