[MagicMirror系列第一期]基于群晖docker打造一款智能镜子 支持小爱唤醒
创作立场声明:本文所测商品均为自费购入。
今天给大家分享我的一个DIY作品——智能镜子。废话不多说,我们直接开始。
成品展示
教程
感兴趣的值友们可以点击链接观看视频版更加直观,由于本项目实操性很强,文字描述会过于繁琐,建议跟着视频进行操作。
视频版:
项目官网:https://magicmirror.builders/
群晖
docker内搭建过程:
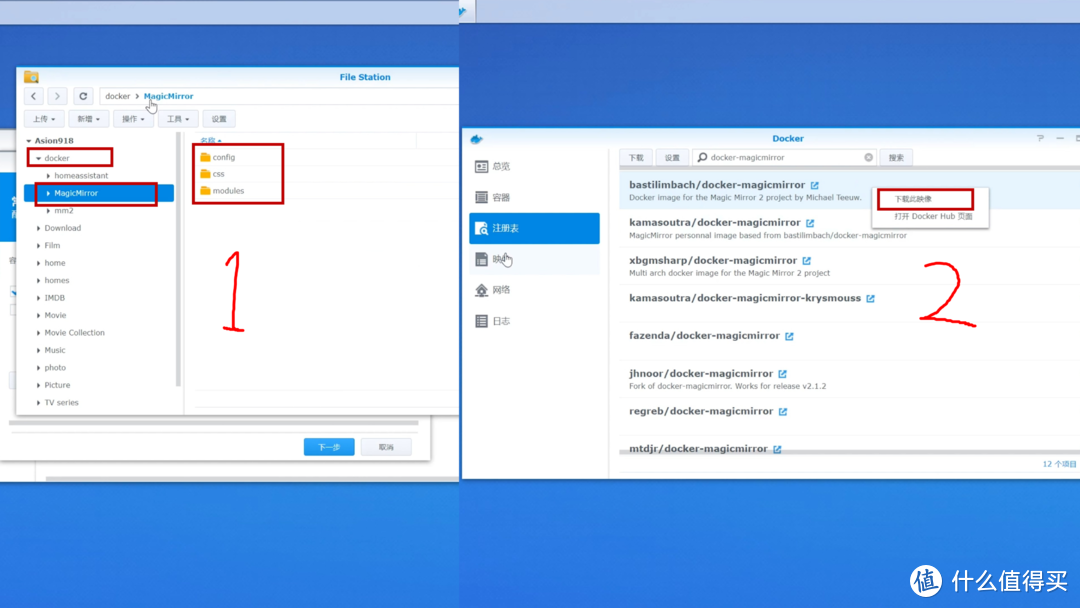
1.打开File Station ,在docker路径下新建一个文件夹名称随意,以MagicMirror为例,再在此新建路径下再新建三个文件夹config、modules以及css(css文件夹不是必须的可以不建)。打开docker搜索:docker-magicmirror下载如图所示镜像。
2.下载完成后创建容器,“高级设置”选中“自动重新启动”
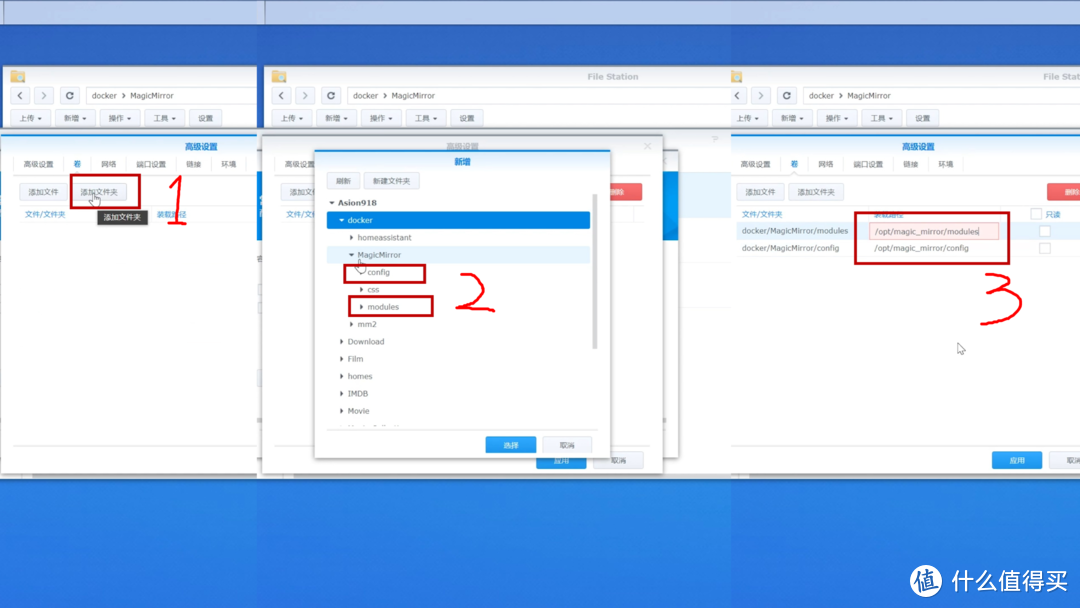
3.切换到“卷”选项卡,点击“选择文件夹”,分别创建刚刚新建的config和modules文件夹的映射
config: /opt/magic_mirror/config
modules: /opt/magic_mirror/modules
4.(可选)还是“卷”选项卡,点击“选择文件”,找到刚刚新建的css路径下,创建一个空的costume.css文件,或者使用视频教程中提供的,或者将原版github镜像里的css文件夹下的main.css重命名为costume.css放进去以备日后修改。
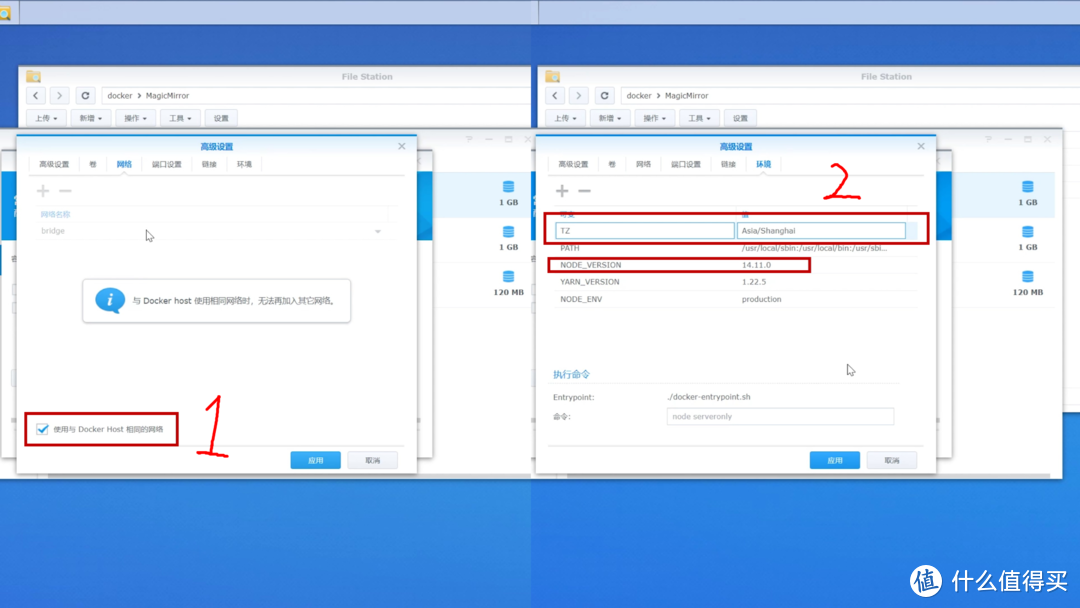
5.切换到“网络”选项卡,勾选“使用与host相同的网络”;切换到“环境”选项卡,添加一条:可变为 TZ 值为 Asia/Shanghai 的环境,然后修改NODE_VERSION的值为14.11.0 检查无误之后点击下一步。
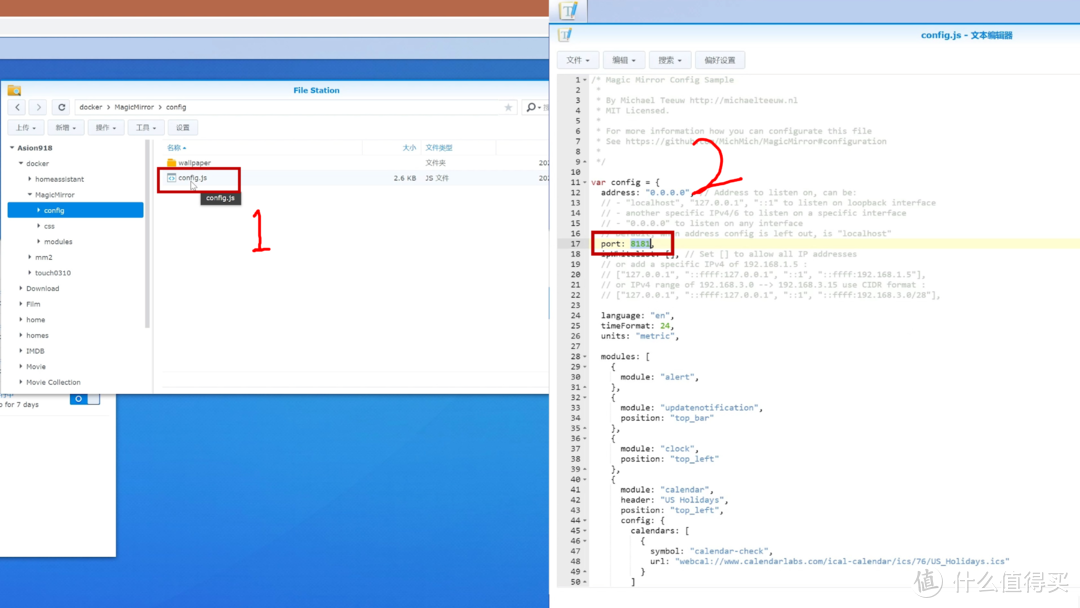
6.如果镜像无法启动,可能是你的8080端口被占用导致。找到config路径下的config.js文件打开,找到port:8080修改为其他端口号。
7.在浏览器中输入nas的ip地址+端口号,如果如下图所示证明搭建成功
MagicMirror支持很多的第三方模组
我用到的第三方模组:
MMM-DynamicWeather
MMM-HTMLSnippet
MMM-iFrame
MMM-MicrosoftToDo
MMM-Modulebar
MMM-NewsFeedTicker
MMM-synology-ds
MMM-Wallpaper
MMM-Screencast(该模组为视频中的投屏功能,目前无法在docker内使用,可以在树莓派
或pc上搭建使用,后期出教程)
模组的安装方法以及镜面选择、组装过程、连接方式请移步我的视频教程观看:
另外还有一个显示器版本,后期也会分享出来:
谢谢大家支持!



![[MagicMirror系列第一期]基于群晖docker打造一款智能镜子 支持小爱唤醒](https://qnam.smzdm.com/202104/29/608aacdb567651510.jpg_e1080.jpg)
![[MagicMirror系列第一期]基于群晖docker打造一款智能镜子 支持小爱唤醒](https://am.zdmimg.com/202104/29/608aaed3f3f216029.jpg_e1080.jpg)



![[MagicMirror系列第一期]基于群晖docker打造一款智能镜子 支持小爱唤醒](https://qnam.smzdm.com/202104/29/608abc96554051770.png_e1080.jpg)


![[MagicMirror系列第一期]基于群晖docker打造一款智能镜子 支持小爱唤醒](https://qnam.smzdm.com/202104/29/608ac3ddc8390526.png_e1080.jpg)
![[MagicMirror系列第一期]基于群晖docker打造一款智能镜子 支持小爱唤醒](https://qnam.smzdm.com/202104/29/608ac7abc699a1760.jpg_e1080.jpg)














































































dkess
校验提示文案
i泥巴
校验提示文案
cjguo
校验提示文案
值友1337933300
校验提示文案
POKO哑虎呸呸
校验提示文案
Oo野火燎原oO
校验提示文案
Csalee
校验提示文案
rabbit984
校验提示文案
值友1337933300
校验提示文案
cjguo
校验提示文案
i泥巴
校验提示文案
dkess
校验提示文案
rabbit984
校验提示文案
Csalee
校验提示文案
Oo野火燎原oO
校验提示文案
POKO哑虎呸呸
校验提示文案